近日,谷歌推出一款名为猜画小歌的小程序。该小程序是AI版的你画我猜,用户绘制出一个日常物件,人工智能就会在限定的时间识别用户的涂鸦。该网络源自世界最大、囊括超过5000万个手绘素描的数据群。旨在让用户了解、体验人工智能的乐趣!
谷歌通过微信小程序的平台推广自己的AI产品,无论是试水还是扩展市场,均可看出小程序的认可程度。下面此篇博文将记录小程序中常见的关键点。
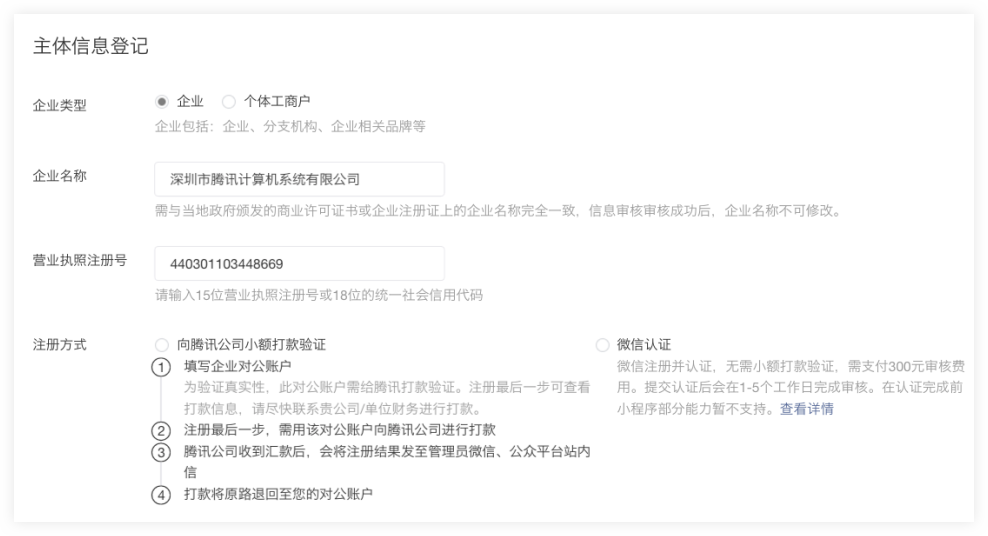
微信认证
微信认证两种方式:

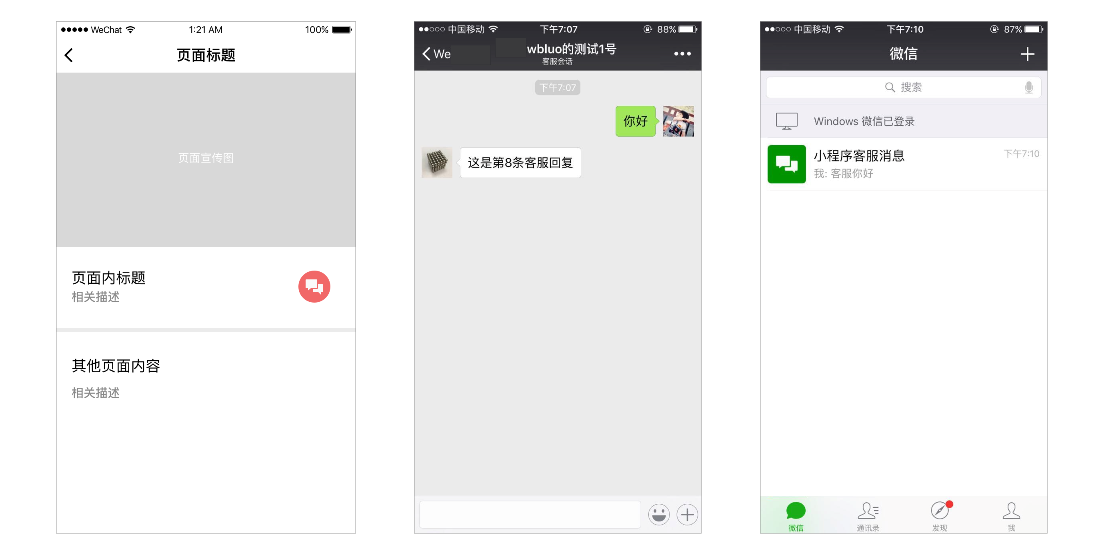
客服消息
用户收到客服消息后可通过以下两种方式下发客服消息:
- 调用发送客服消息接口;
- 使用公众平台网页版客服工具

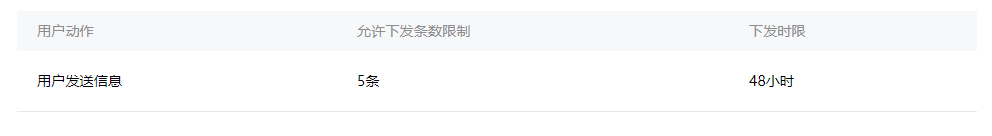
当用户和小程序客服产生特定动作的交互时(具体动作列表请见下方说明),小程序可向用户下发客服消息。

可发送客服消息条数不累加,上述用户动作会触发可下发条数及可下发时限的更新,可下发消息条数更新为当前可下发条数限制的最大值,有效下发时间限制也更新为最长有效时间。

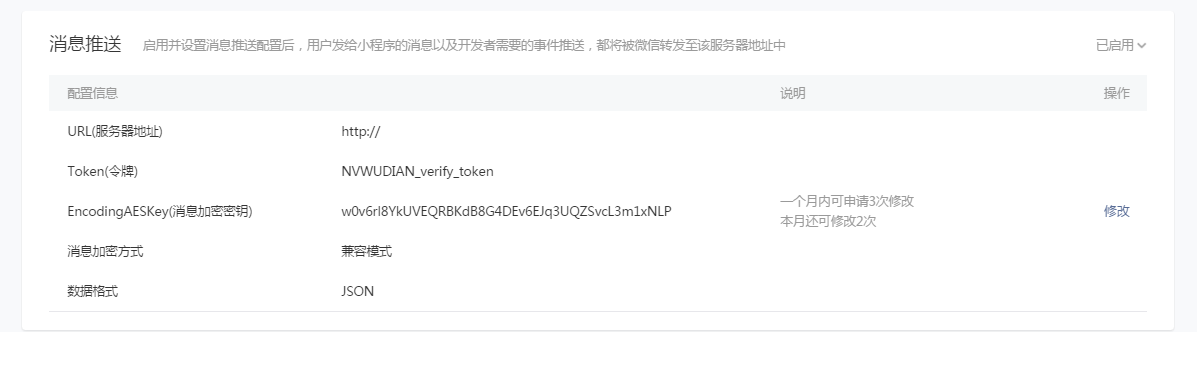
以上消息推送开启则转发到所配置的服务器,关闭,则转发到微信网页版客服工具。

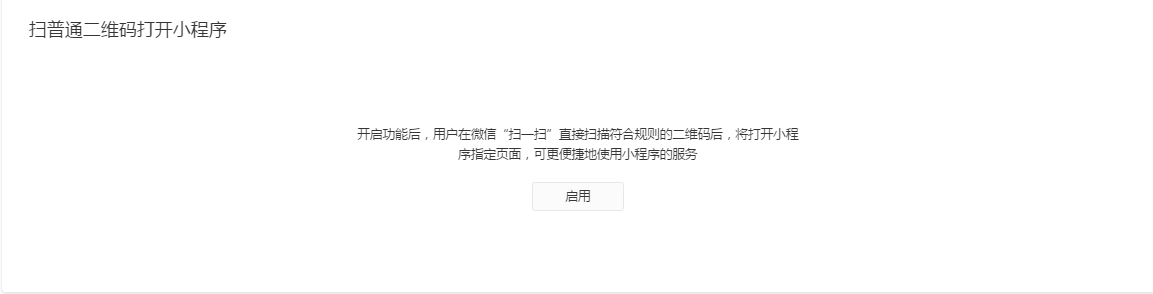
扫普通链接二维码打开小程序
这个是什么意思呢?举个例子,在小程序未出来之前,商家推广的二维码在扫描后跳转的是H5页面(URL),小程序出来后,希望扫描二维码直接进入小程序,那么原来跳转到URL路径的需要跳转到小程序的路径。
具体配置页面如下:

参考: https://developers.weixin.qq.com/miniprogram/introduction/qrcode.html
小程序插件功能介绍
小程序插件是什么?简单的说,就是别人把写好的一个包含前后端代码的功能封装好,提供给其他用户使用。这个封装好的代码就是插件,例如腾讯视频插件、腾讯地图插件等。


那么官方文档又分为开发插件和使用插件,开发插件部分就是指导开发者如何进行插件开发的;使用插件就是教导开发者如何配置和使用插件的,但官方文档对于插件如何使用的教程描写的含糊不清,这里我们会以一个具体的示例代码来讲述如何使用小程序插件。
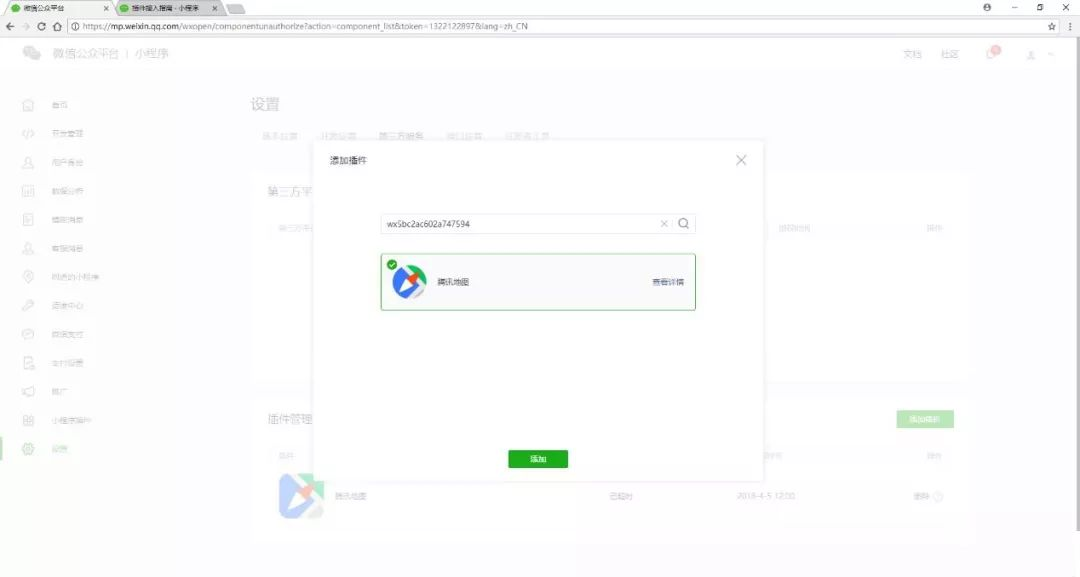
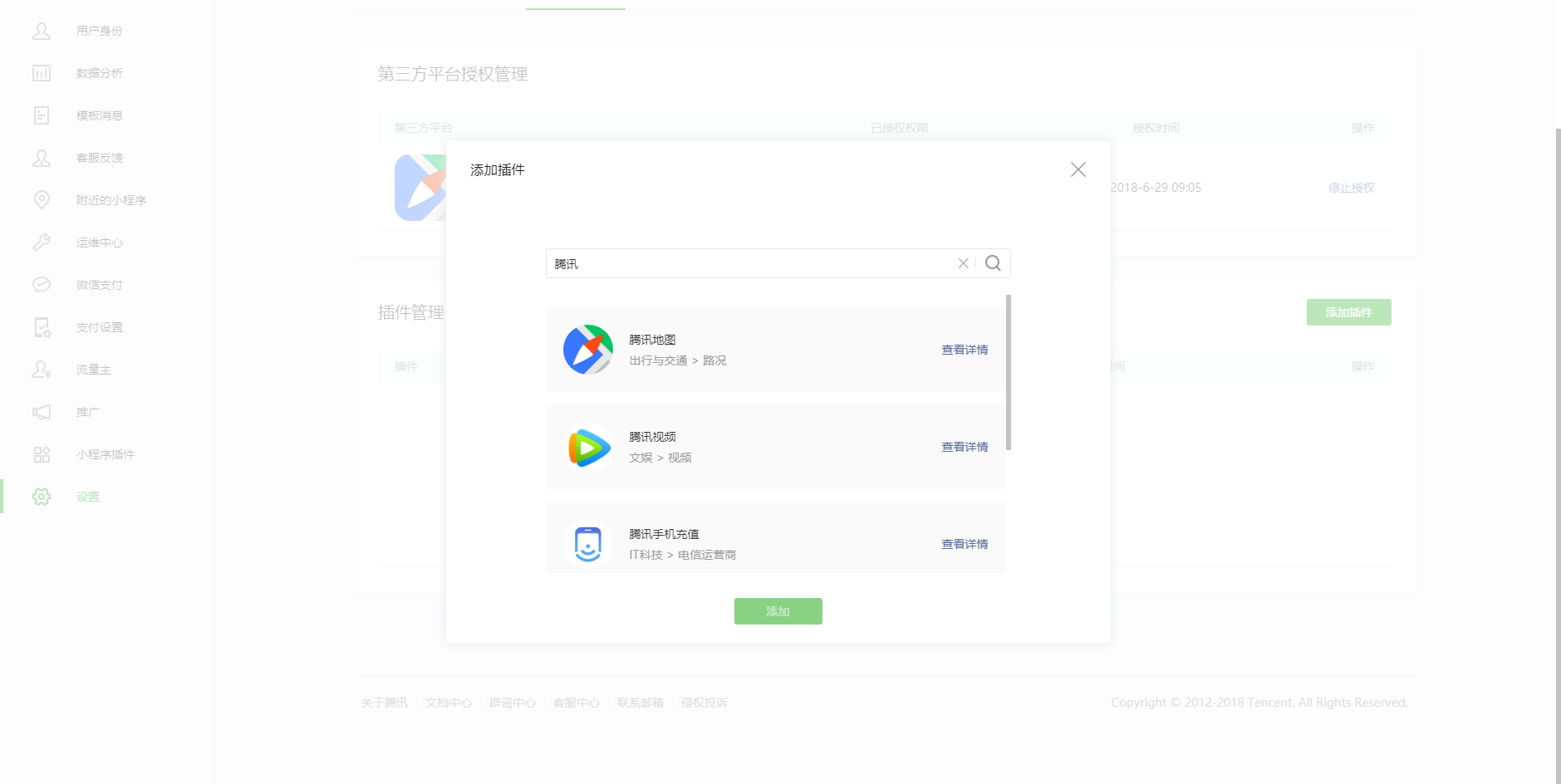
首先在小程序后台设置—第三方服务—插件管理,点击添加插件。弹出如下页面,这里以添加腾讯地图和腾讯视频为例,讲述如何使用插件。

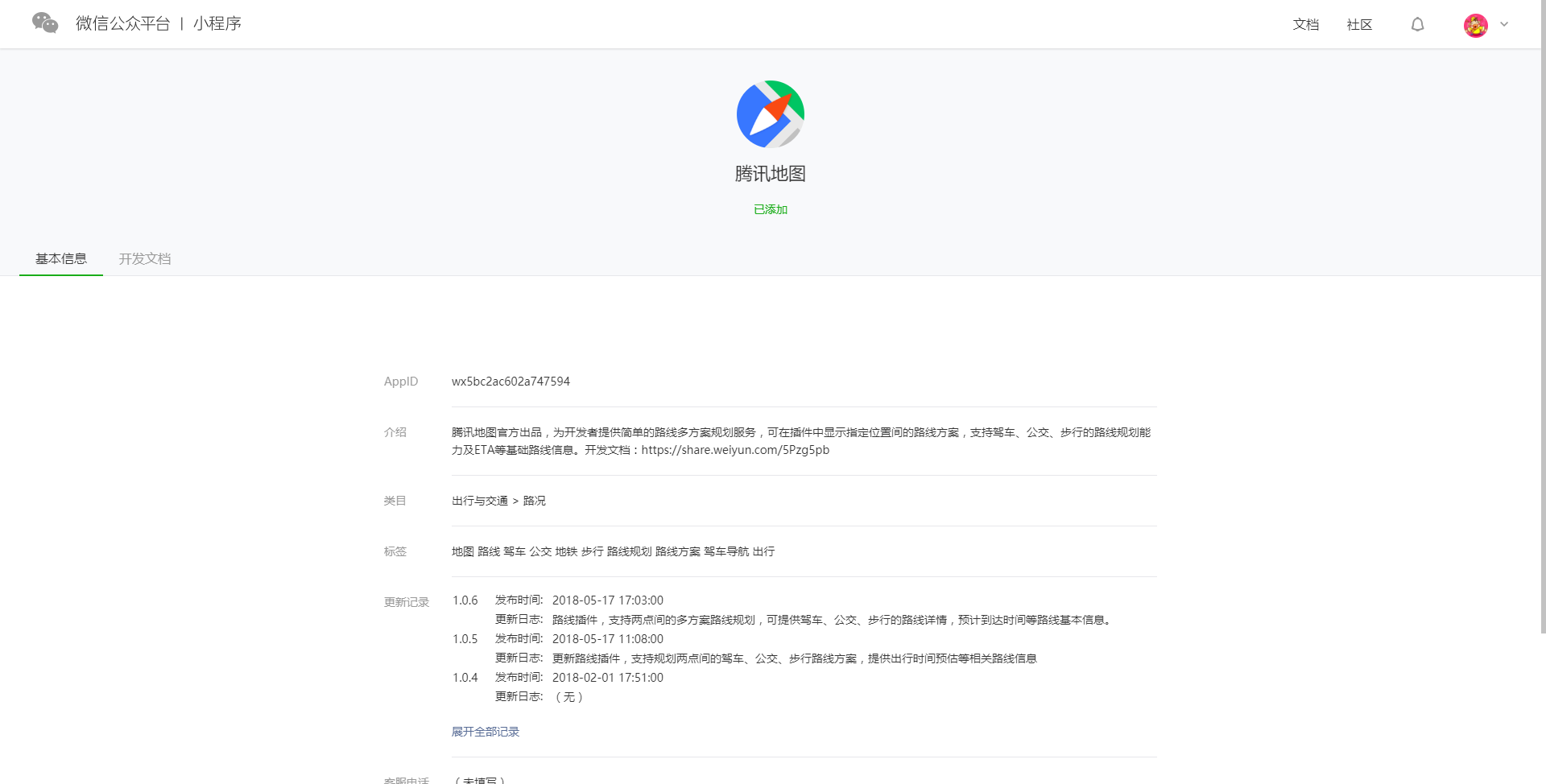
添加后在点击对应的插件进入详情页,如下图所示:

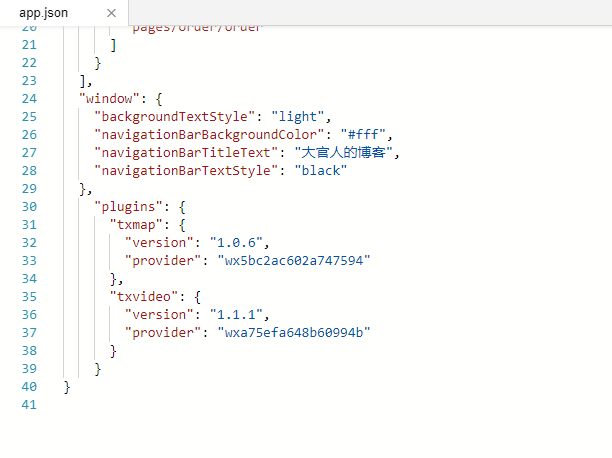
在小程序开发工具里打开app.json文件,加入如下图所示代码:

"plugins": {
"txmap": {
"version": "1.0.6",
"provider": "wx5bc2ac602a747594"
},
"txvideo": {
"version": "1.1.1",
"provider": "wxa75efa648b60994b"
}
}
在使用到插件的页面的.json、.js、.wxml增加如下代码:
## plugin.json
{
"usingComponents": {
"map-route": "plugin://txmap/mapRoute",
"txv-video": "plugin://txvideo/video"
}
}
// pages/plugin/plugin.js
let plugin = requirePlugin("txmap")
let routeInfo = {
startLat: 39.90469, //起点纬度 选填
startLng: 116.40717, //起点经度 选填
startName: "我的位置", // 起点名称 选填
endLat: 39.94055, // 终点纬度必传
endLng: 116.43207, //终点经度 必传
endName: "来福士购物中心", //终点名称 必传
mode: "car" //算路方式 选填
}
Page({
/**
* 页面的初始数据
*/
data: {
routeInfo: routeInfo
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
const TxvContext = requirePlugin("txvideo");
let txvContext = TxvContext.getTxvContext('txv1') // txv1即播放器组件的playerid值
txvContext.play(); // 播放
txvContext.pause(); // 暂停
txvContext.requestFullScreen(); // 进入全屏
txvContext.exitFullScreen(); // 退出全屏
txvContext.playbackRate(+e.currentTarget.dataset.rate); // 设置播放速率
}
})
<!--pages/plugin/plugin.wxml-->
<map-route route-info="{{routeInfo}}"></map-route>
<!-- 在你们的wxml上这样插入视频元素 -->
<!-- 可使用vid="{{vid}}"的方式应用data变量 -->
<txv-video
vid="e0354z3cqjp"
playerid="txv1"
autoplay="{{true}}"
></txv-video>
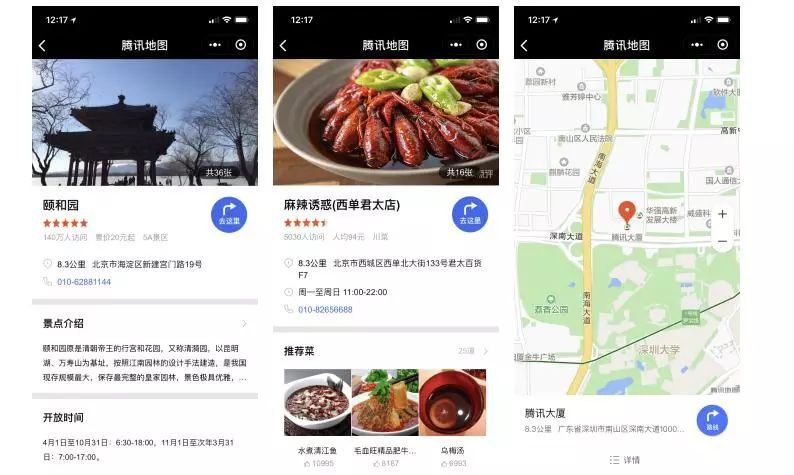
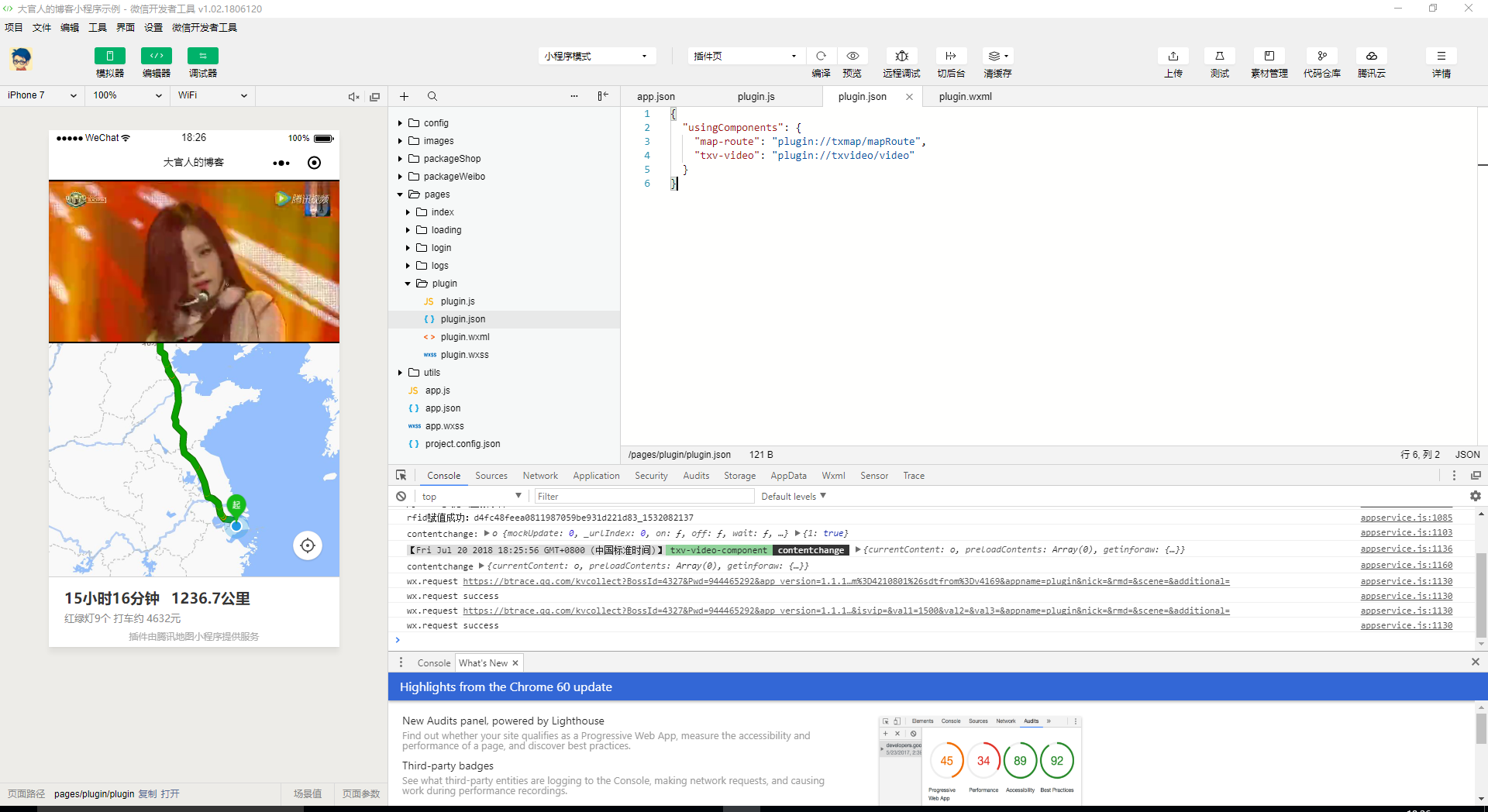
整体代码结构和效果图如下所示:

至此一个简单的插件使用demo就介绍完了。
完整示例代码请浏览: https://github.com/haodalong/daguanren-wxapp-demo (记得给小星星哦)
参考: https://developers.weixin.qq.com/miniprogram/introduction/plugin.html

Comments