什么是产品原型?
原型是产品经理用来和老板、同事、客户、用户等沟通的工具。产品原型分别低保真原型和高保真原型。是用于表达产品设计理念和功能逻辑的模型。把抽象的想法/需求转化成直观的图形。
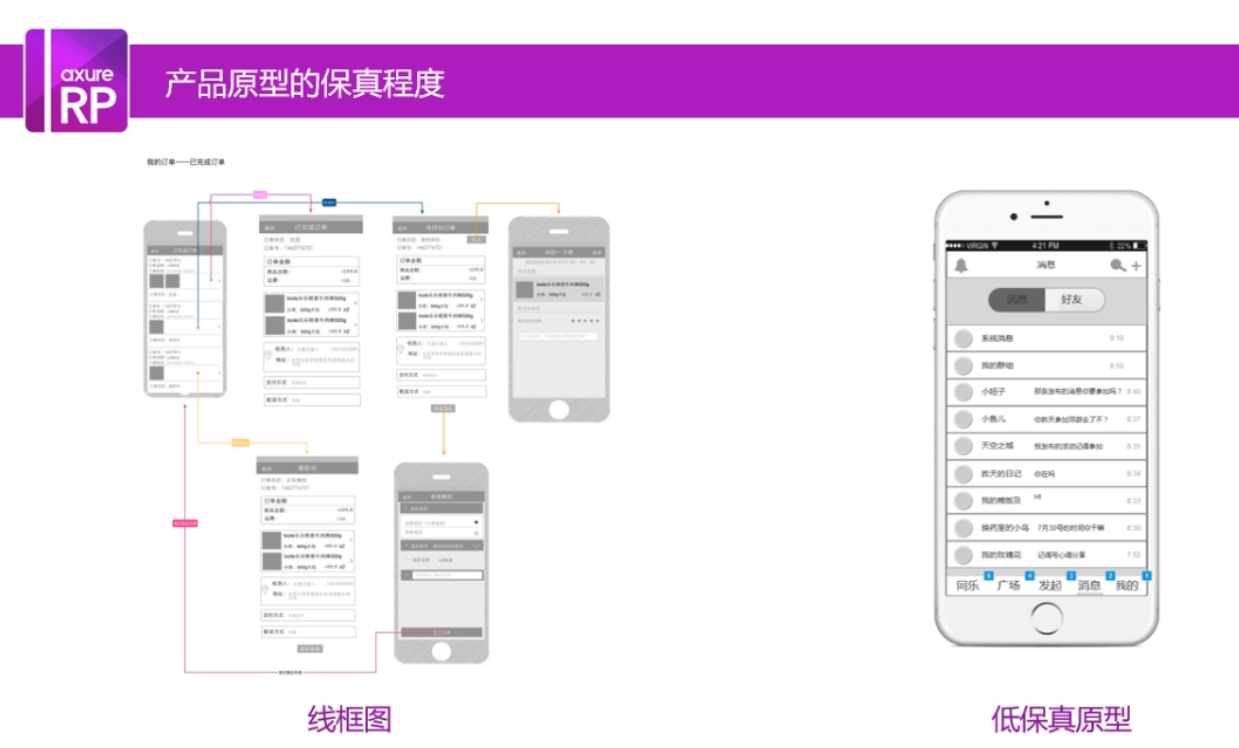
低保真原型图示例:

低保真原型目的是把正常的业务逻辑表达出来,能够清晰的对产品功能有直观的认识,把异常的业务逻辑描述清楚。包括线框图和可交互原型。

高保真原型图从低保真原型图衍生而来,根据绘制的目标群体不同,要相应的贴近真实的产品逻辑、交互逻辑、视觉逻辑。
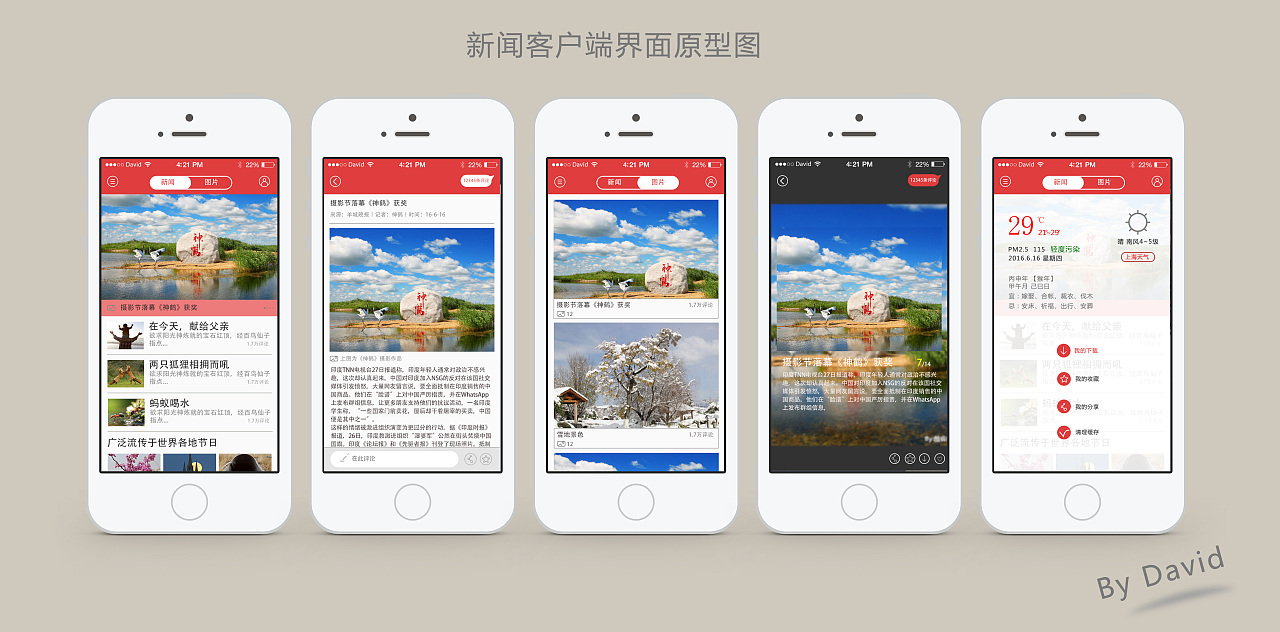
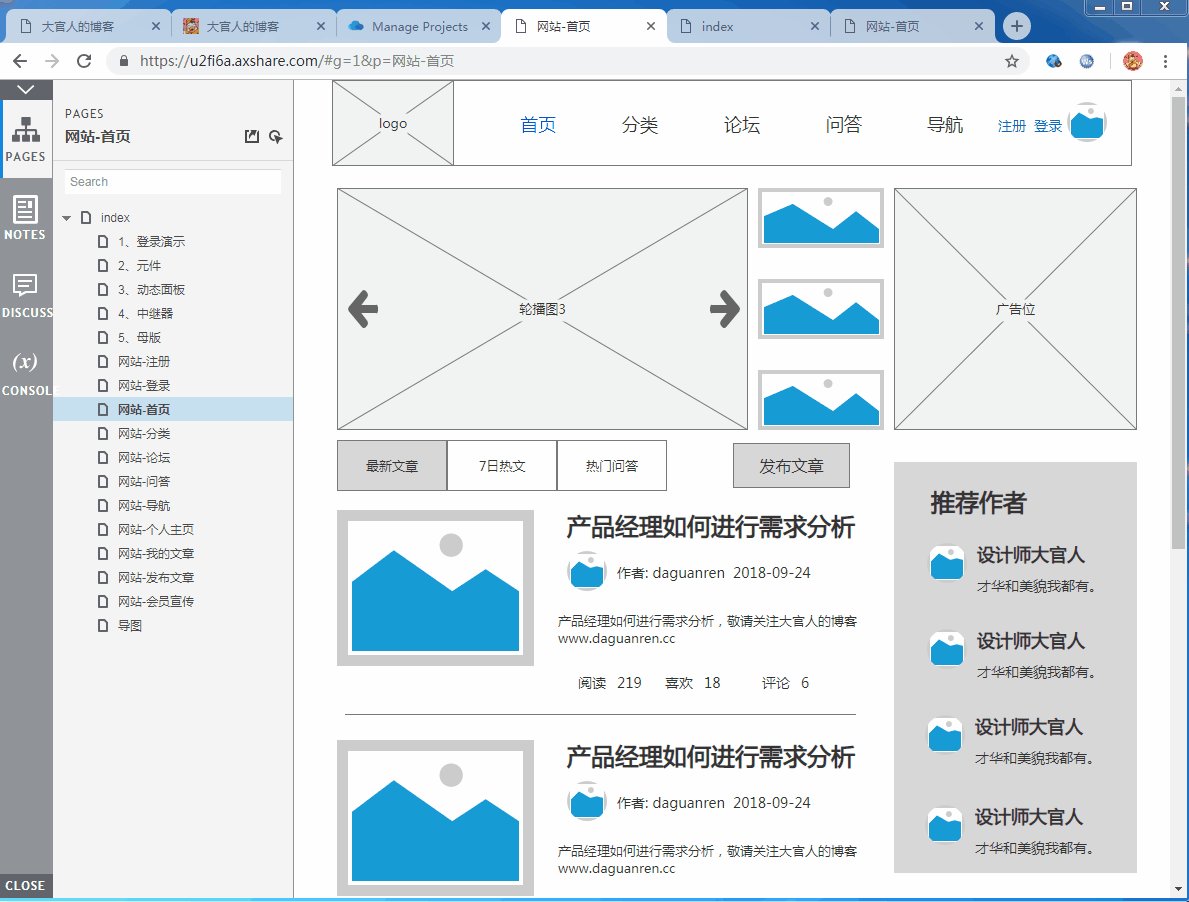
高保真原型图示例:

绘制原型图的工具
- Axure(适用低保真和高保真原型图)
- Balsamiq Mockups(适用低保真原型图)
- 墨刀(适用高保真原型图)
注意:原型区别于视觉设计稿(效果图和静态设计图)。
Axure 8
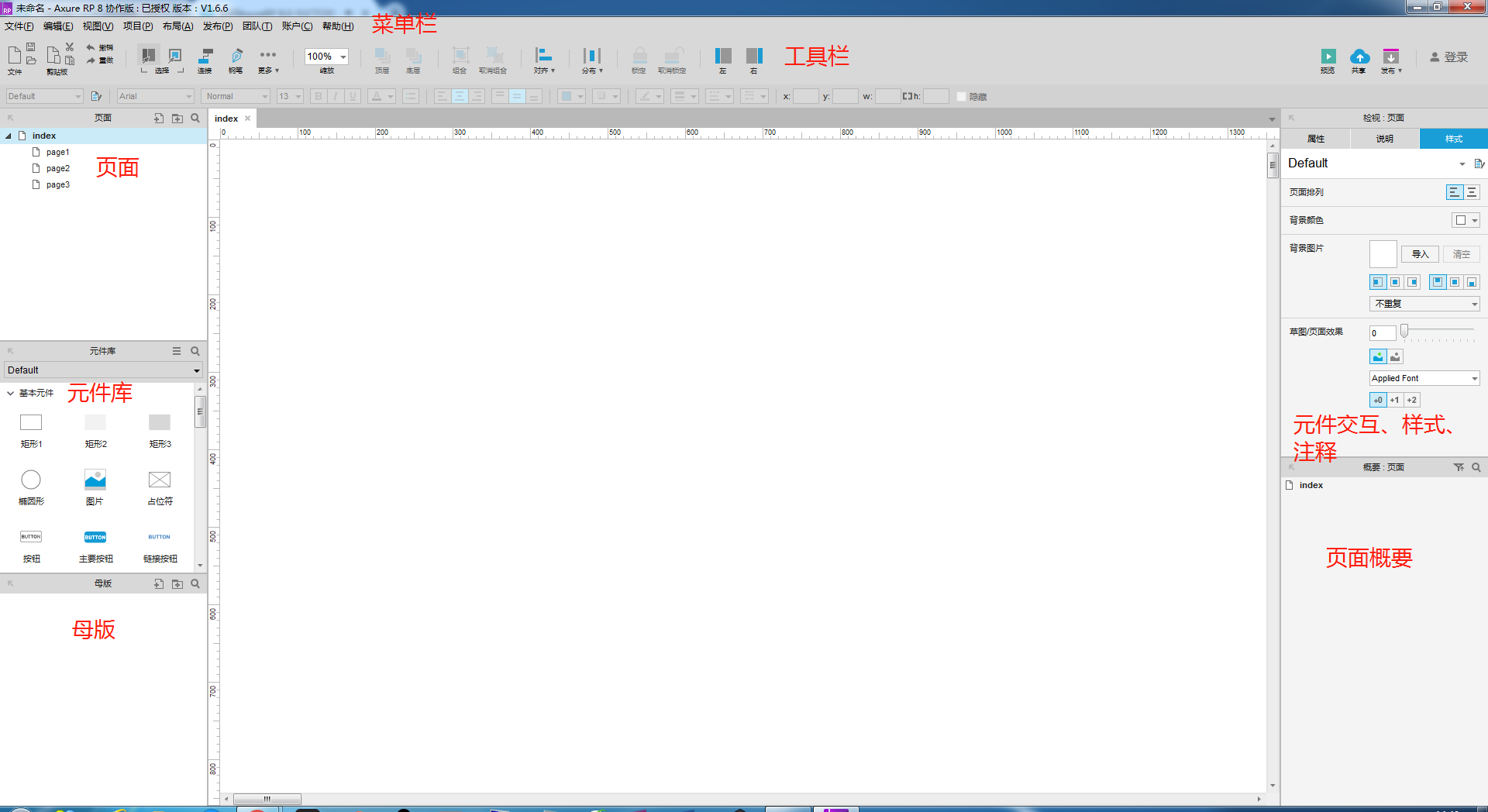
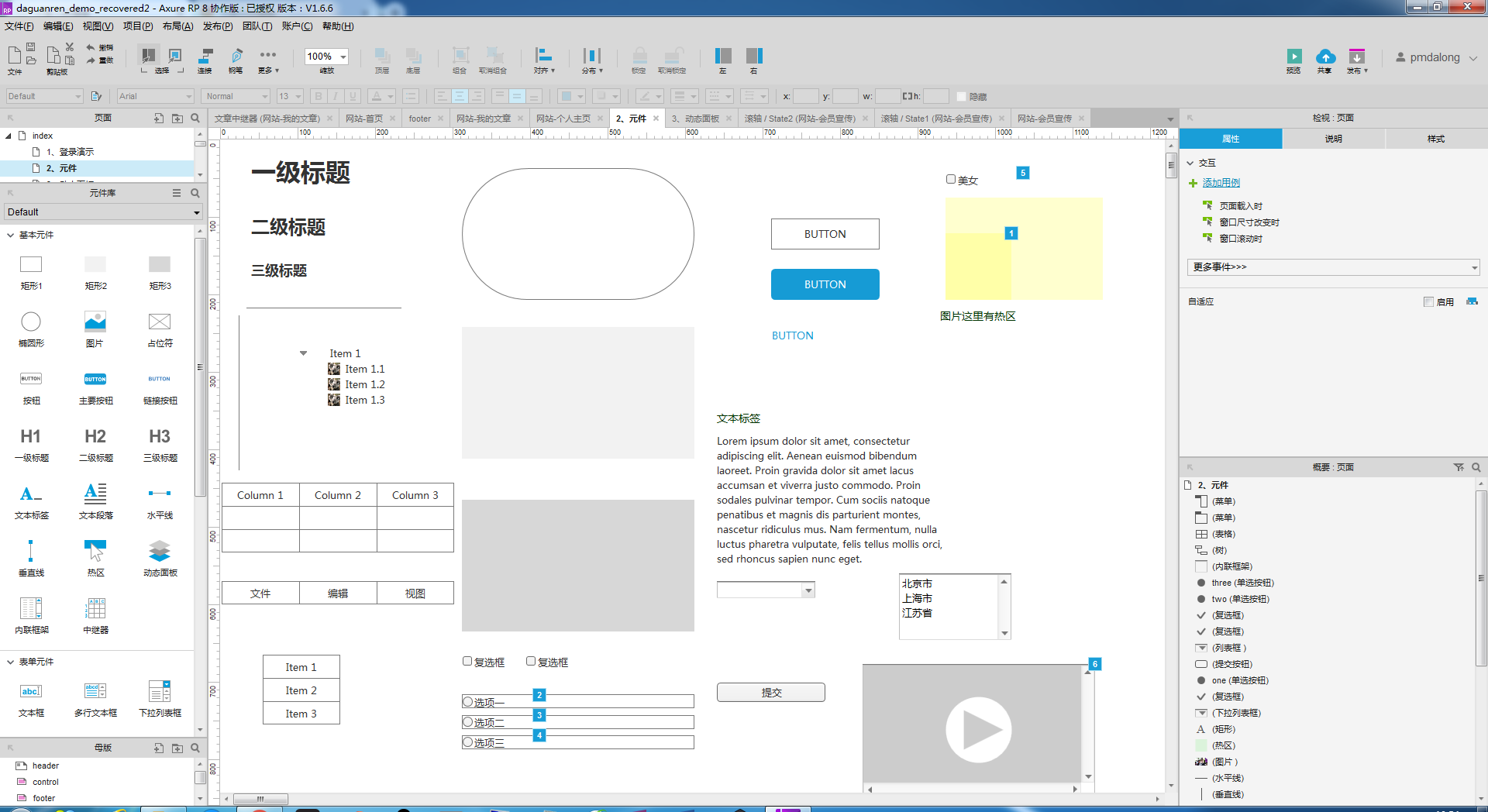
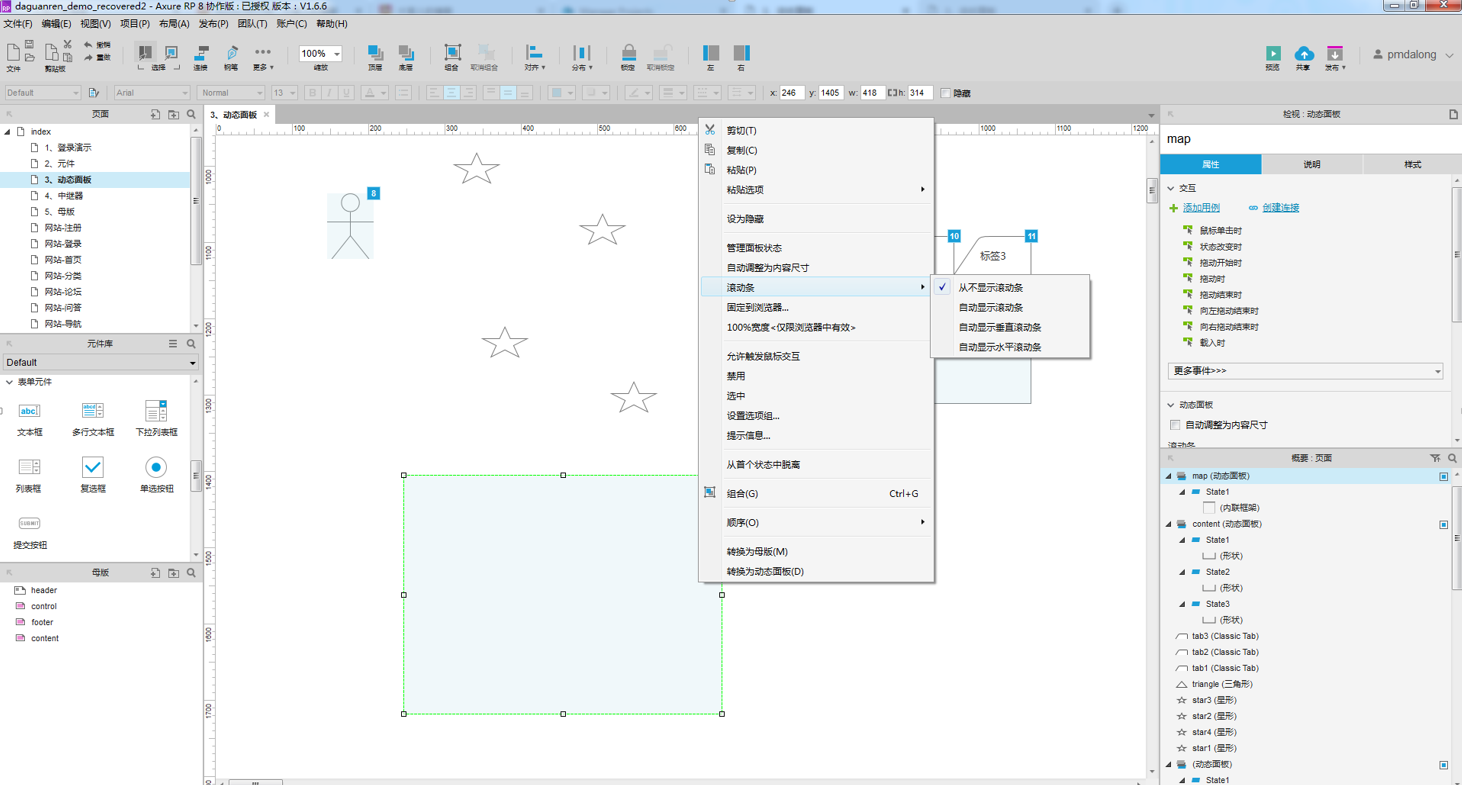
打开Axure 8,它的工作控制台结构如下图所示:

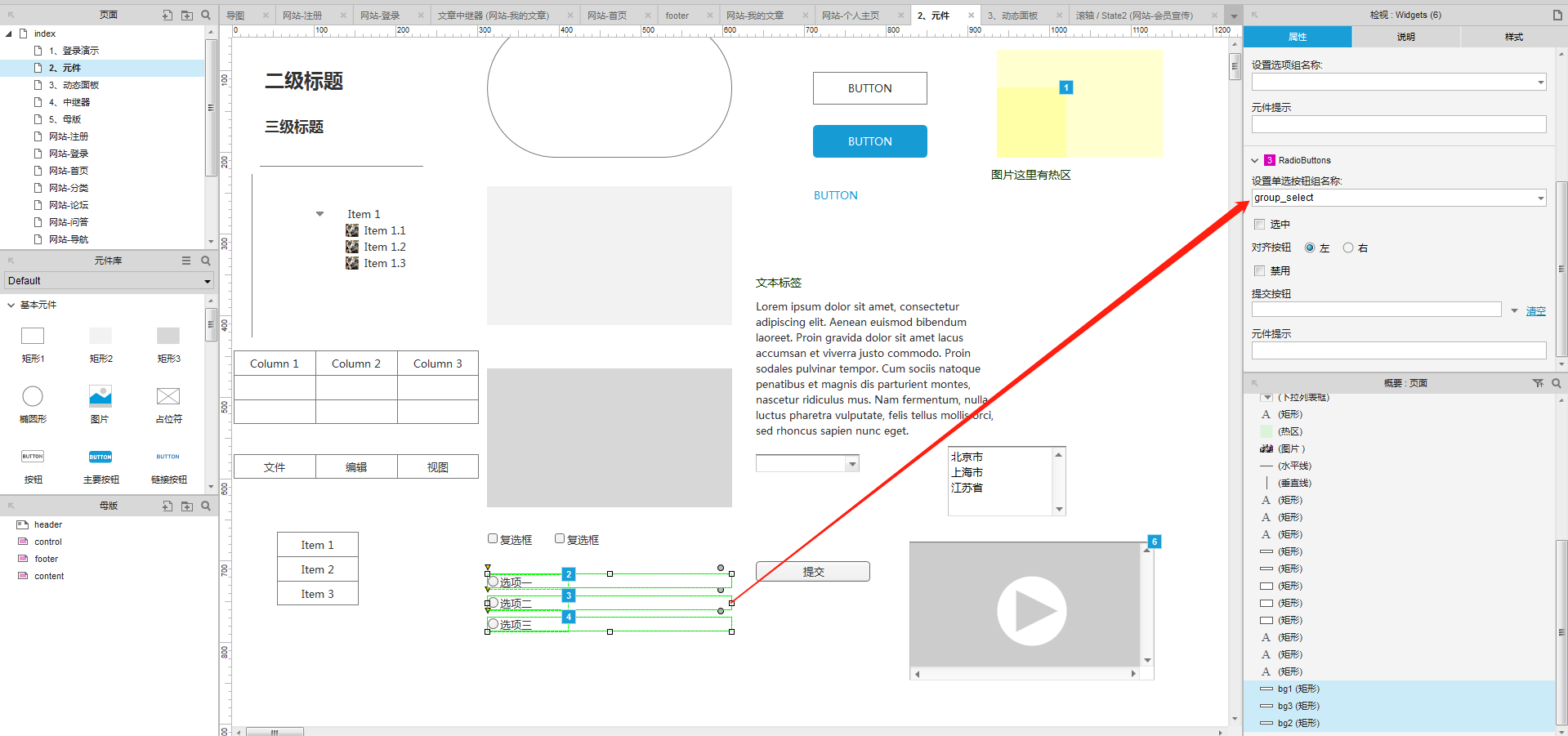
元件库
元件可以拖动、改变尺寸、增加各种交互(如鼠标点击事件)、样式(如选中样式)、说明、属性,不同的元件有不同的功能作用。元件包括不同的元件库,其中default元件库最常用的元件类别有:基本元件、表单元件、菜单和表格、标记元件

使用shift+放大,可以按比例放大元件。元件示例可点此查看。
变量
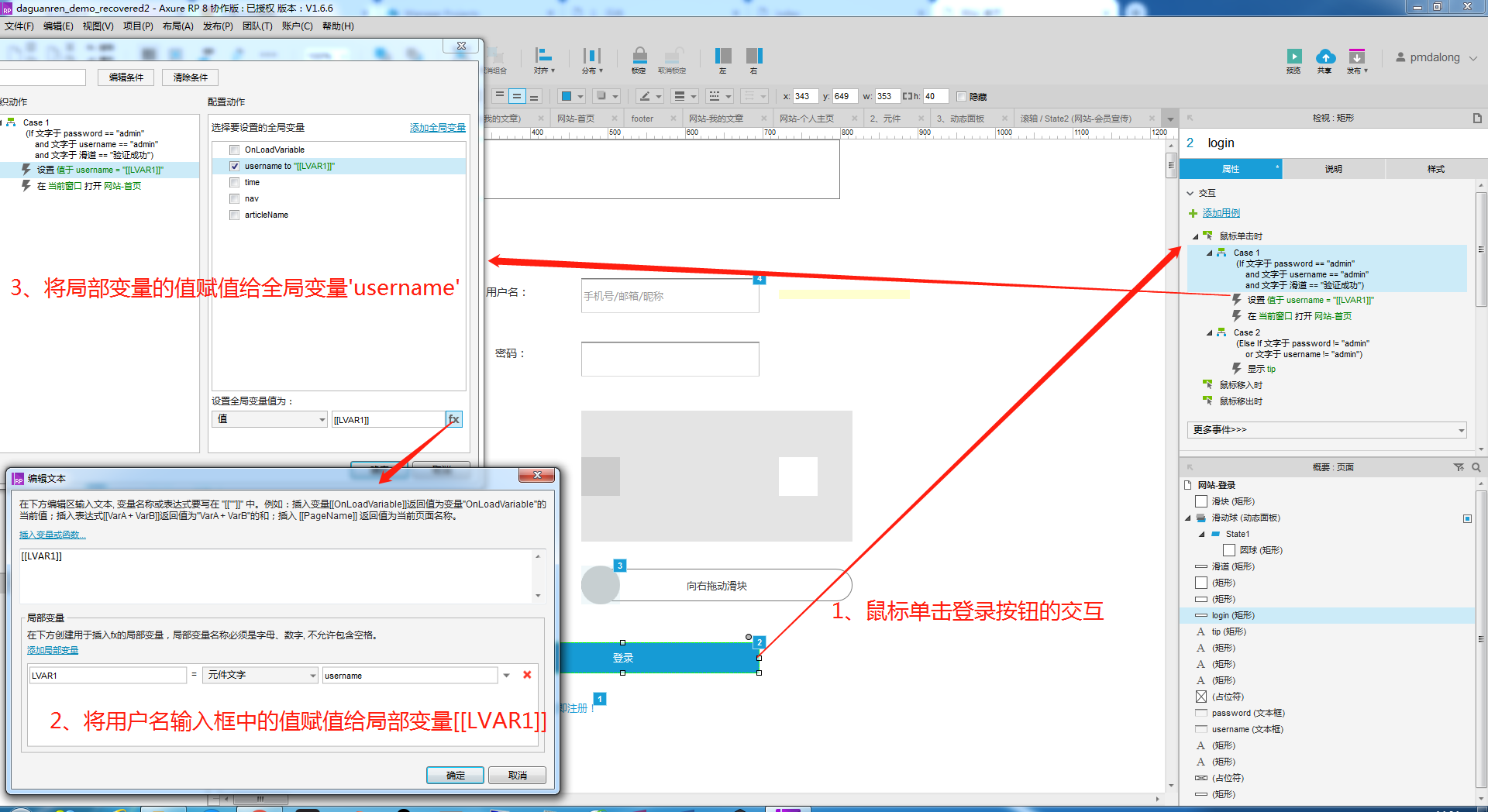
变量分为局部变量和全局变量,局部变量用于页面中各个元件之间值的传递,全局变量可用于页面间的各个元件之间的值传递。下面以登录传递用户名为例,解释如何使用局部和全局变量:


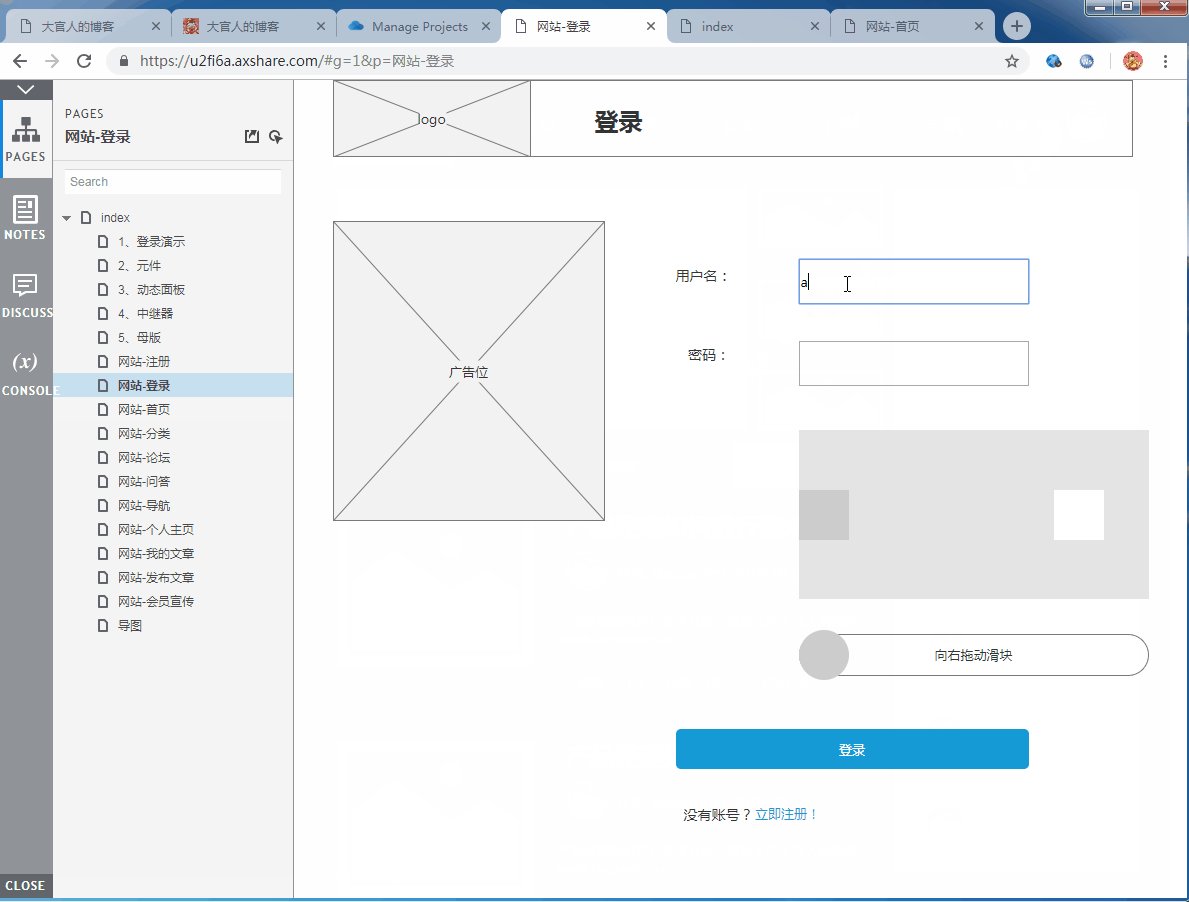
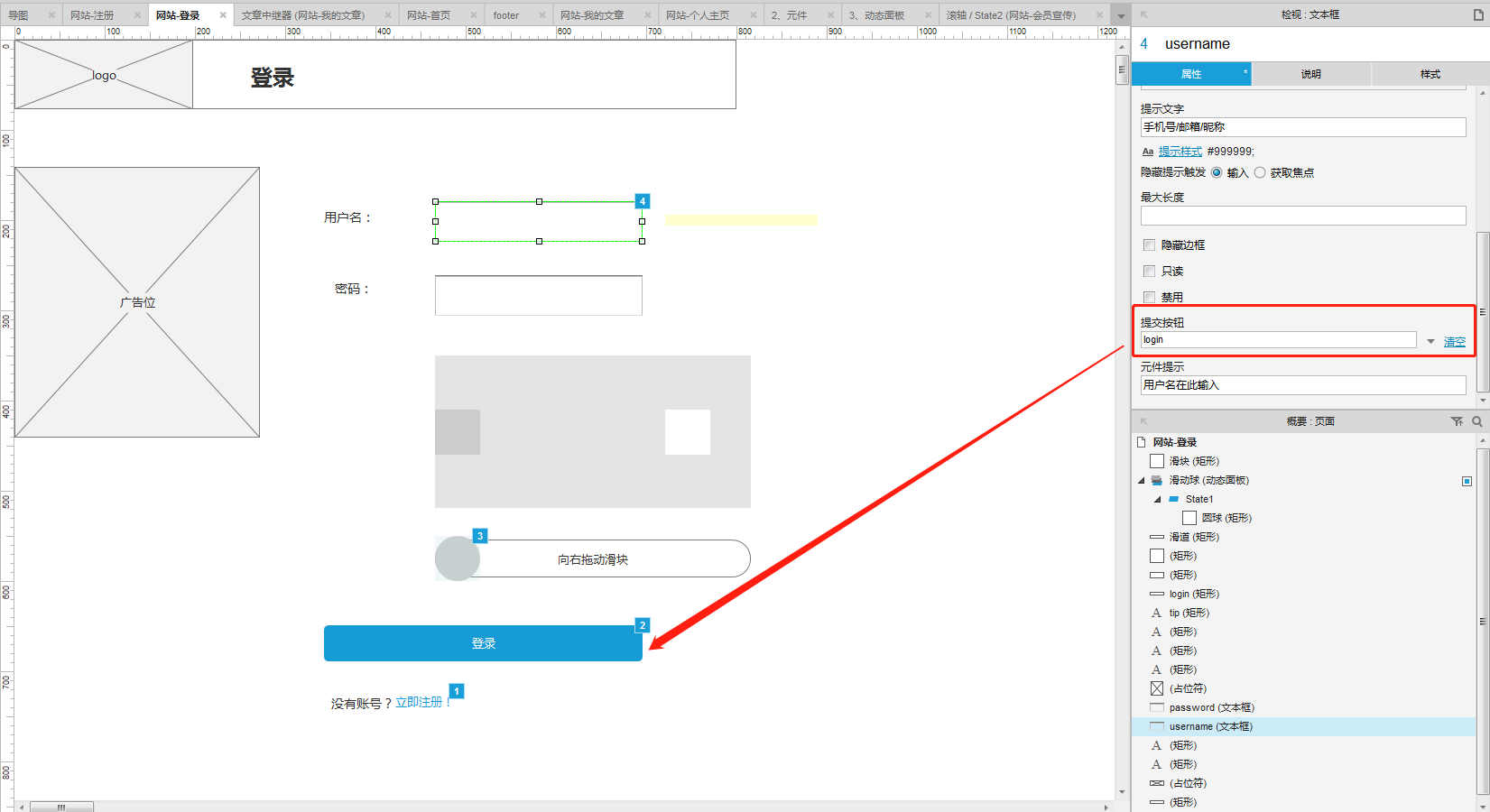
提交按钮,回车提交

单选按钮
在制作类似单项选择题的原型时,往往只能勾选一个按钮。这时候,将多个单选按钮设置成“单选按钮组”即可实现组内只能选择一个选项的约束。

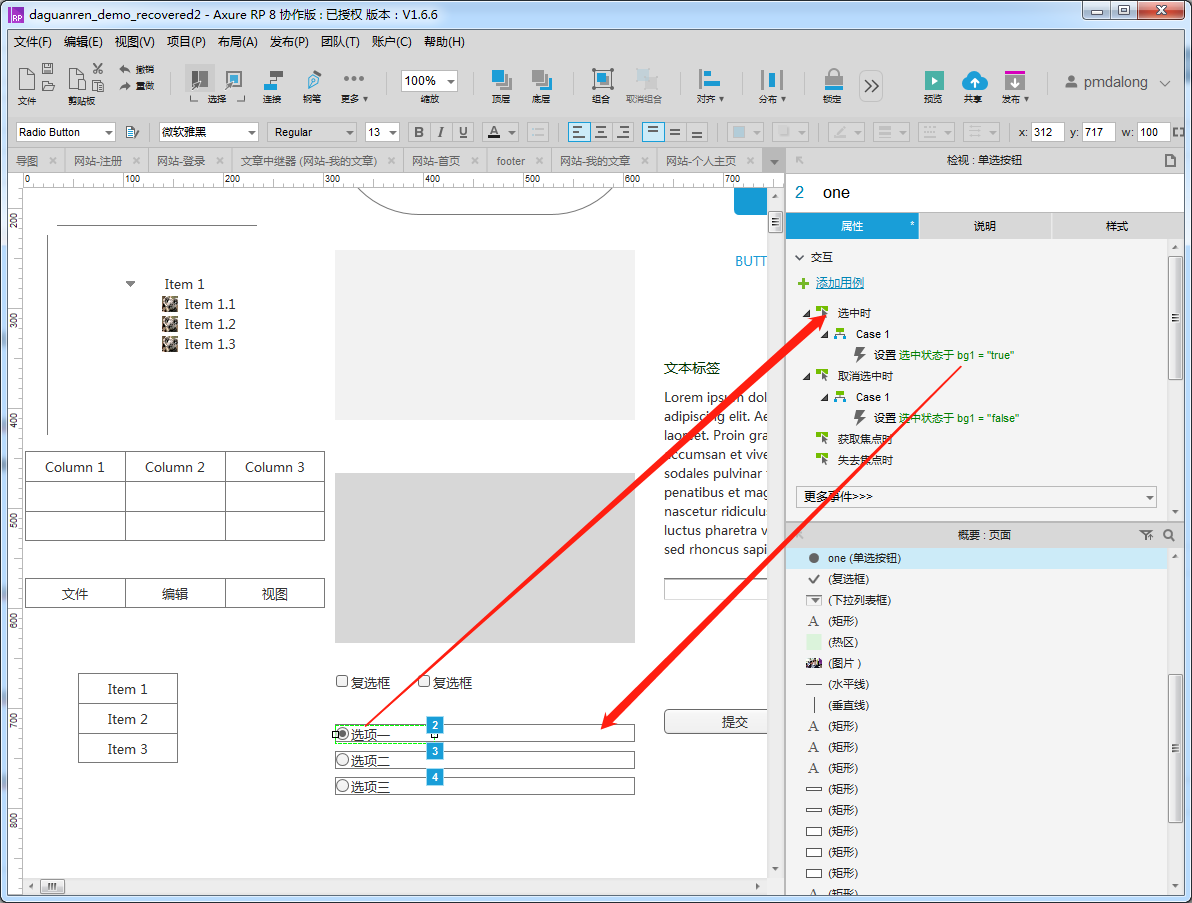
单选按钮也可以结合交互效果实现单选按钮选中时,背景色随之变化的效果。
实现方式:

实现效果:

复选框
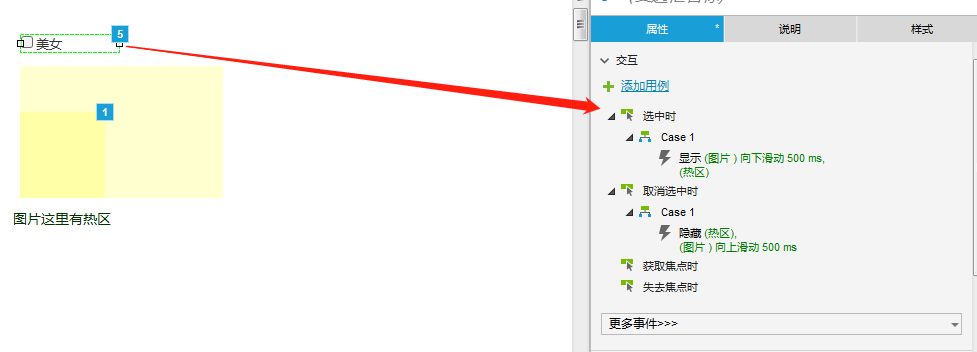
这里以复选框的选中则显示隐藏图片为例:

实现方式:

轮播图
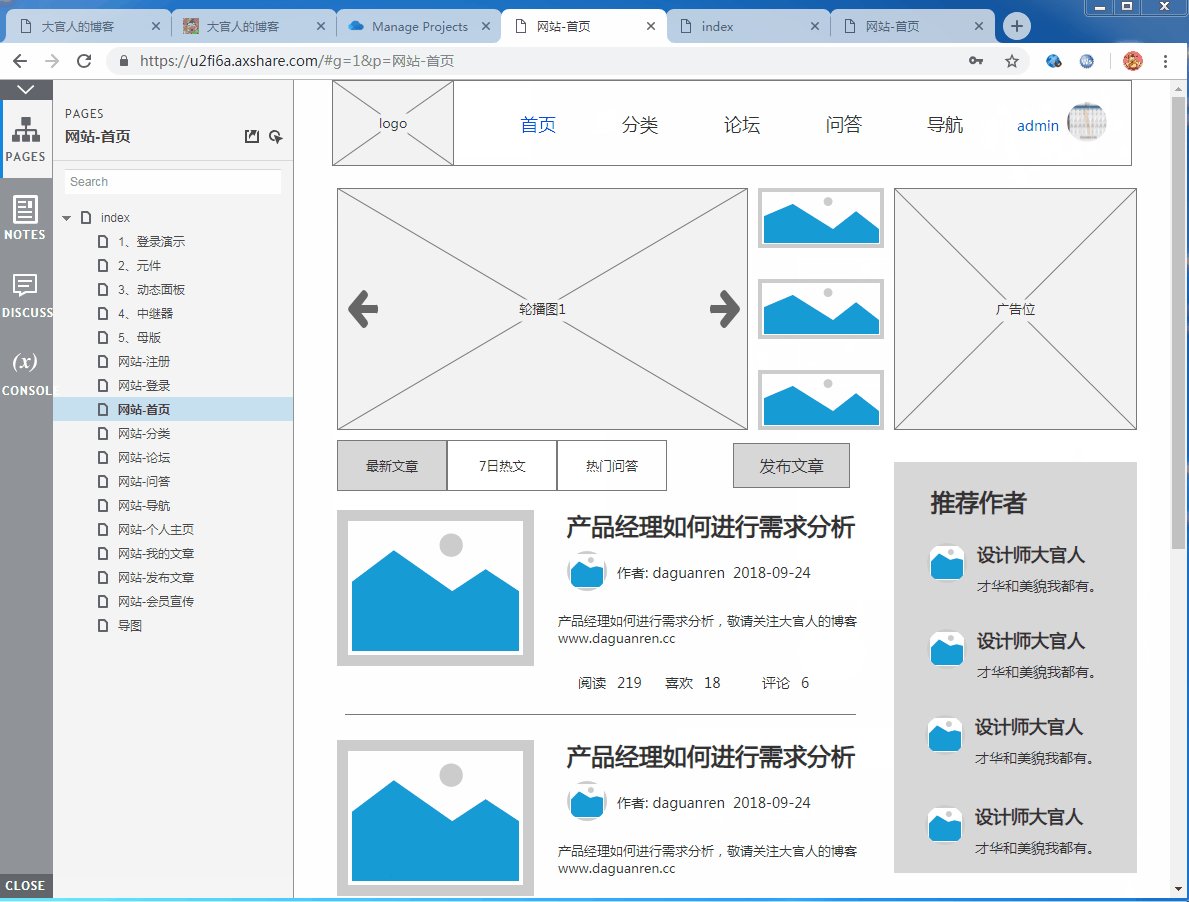
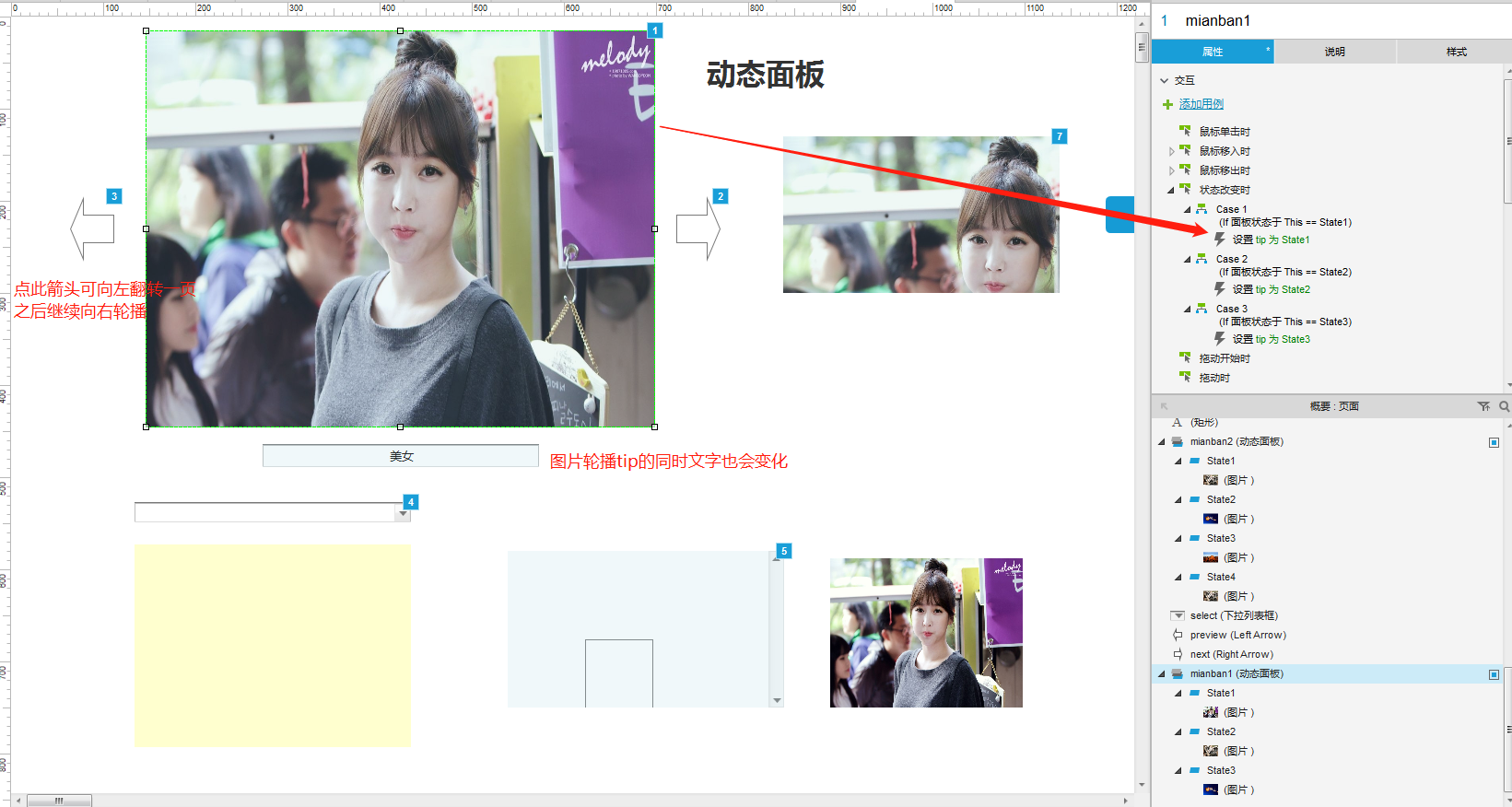
在每一门Axure教程中都必然会讲解轮播图的实现方法,可点此查看轮播图的效果。
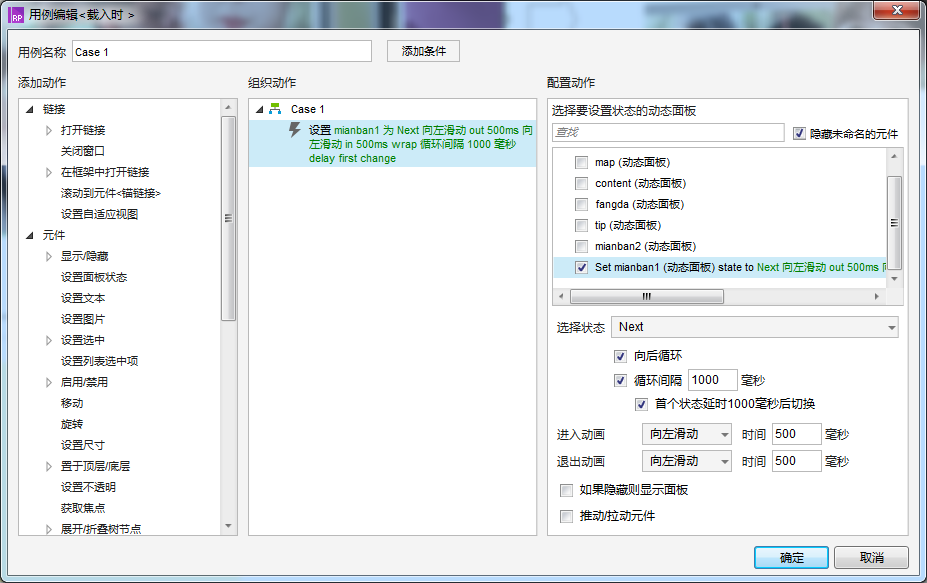
实现方式,将图片和tip文字提示均设置为动态面板,在页面或轮播图载入时即可进行动态面板的状态循环:


动态面板
动态面板的作用主要是将不同的内容显示在同一位置,通过不同的状态显示不同的内容。有关动态面板的更多高级功能,例如尺寸改变时交互、拖动事件交互(小人接触到小星星时消失、鼠标接触到三角形时消失)、标签切换等案例,请点此查看
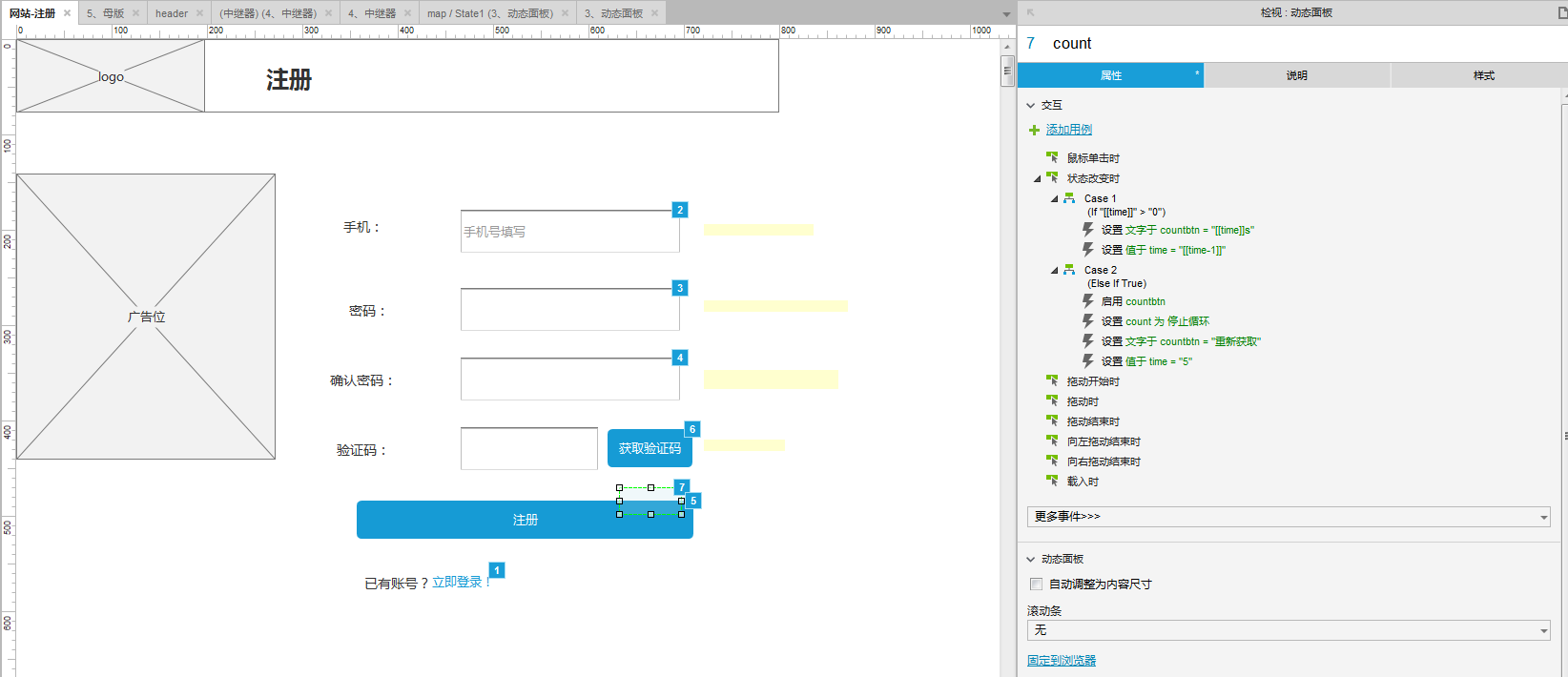
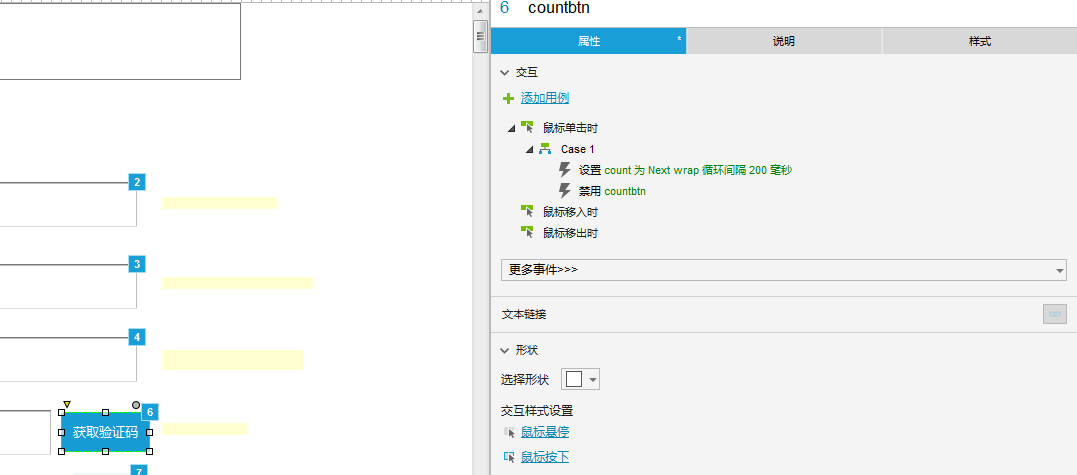
注册页面的验证码倒计时案例:


内联框架
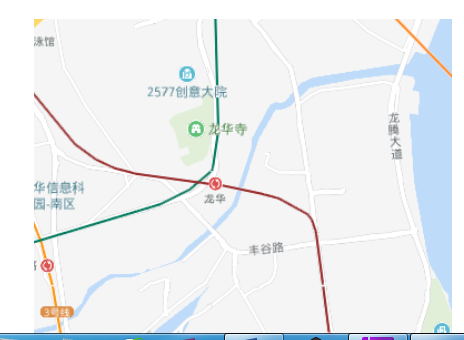
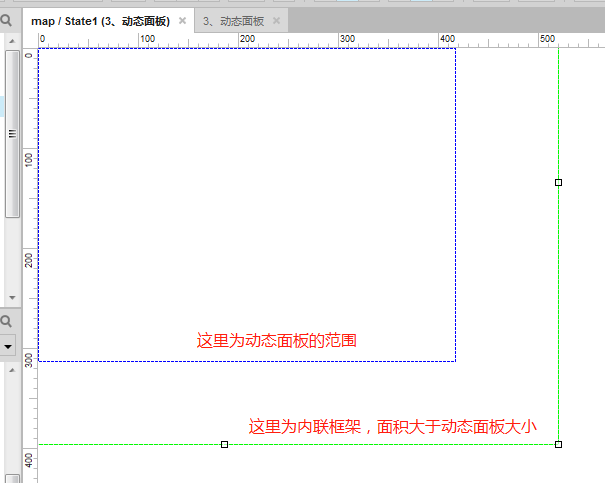
内联框架在地图、移动原型的绘制中经常用到。这里以内联框架和动态面板相结合,实现只显示百度地图部分内容为例:
效果图:

实现方式:
将“自动调整为内容尺寸”勾选去掉,同时设置不显示滚动条:


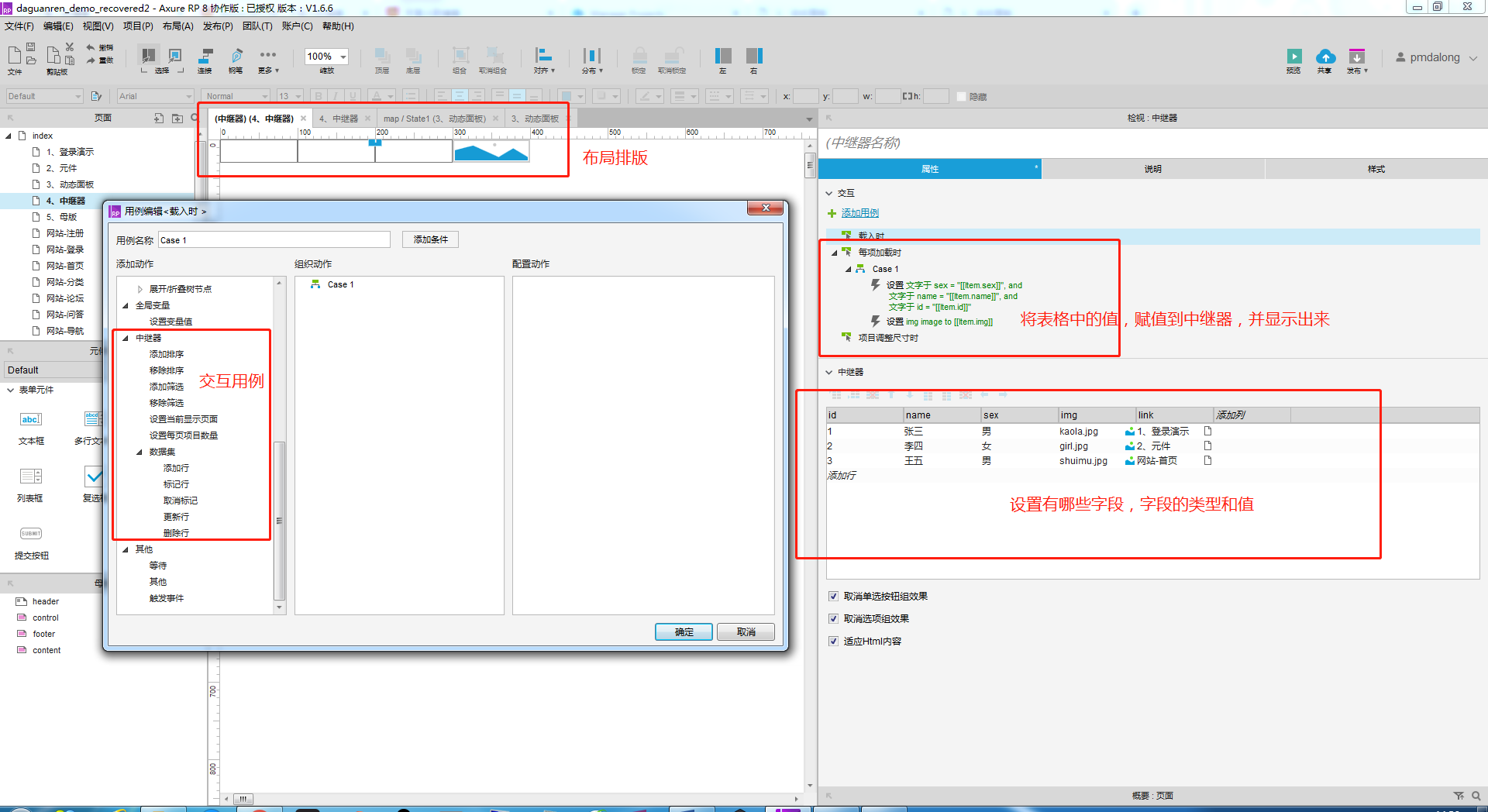
中继器

中继器,区别于表格。有点类似数据库的设计。拥有强大的排序、筛选、分页显示、增删改查和标记的功能。
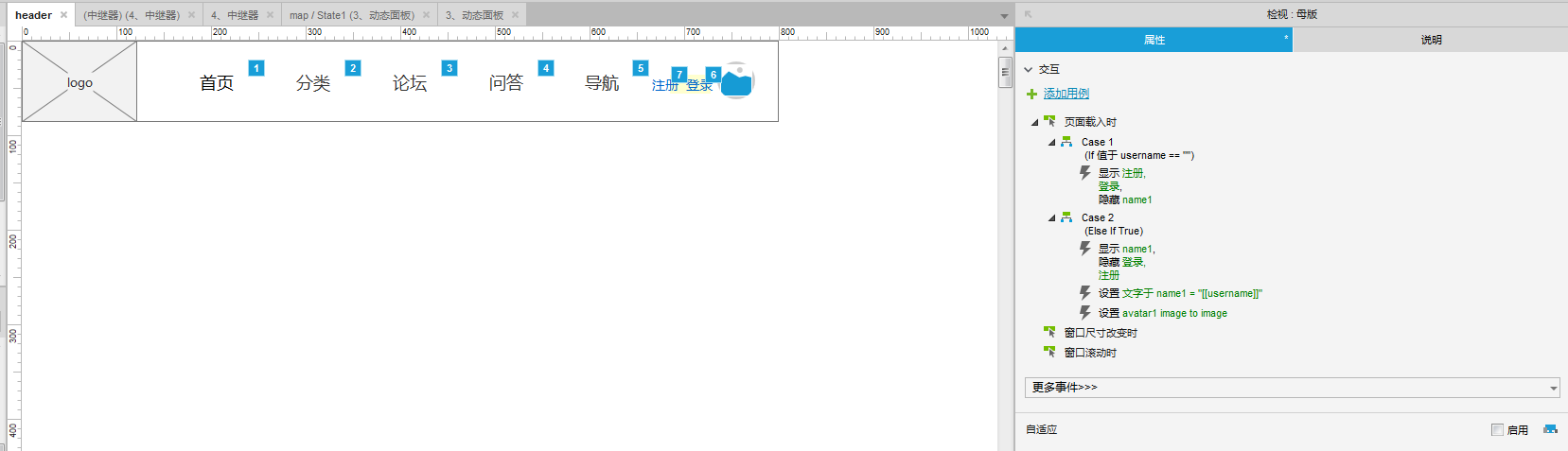
母版
母版正如它的发音,其实跟模板的功能有些类似。当多个页面都用到同样的一块布局和样式的部分时,可以将该部分制作成一个母版。例如头部导航栏和底部导航栏,每个页面都需要用到。

母版的制作方式和页面的制作方式是完全一样的,制作完成后可选择母版的拖放行为:任意位置、固定位置和脱离母版。
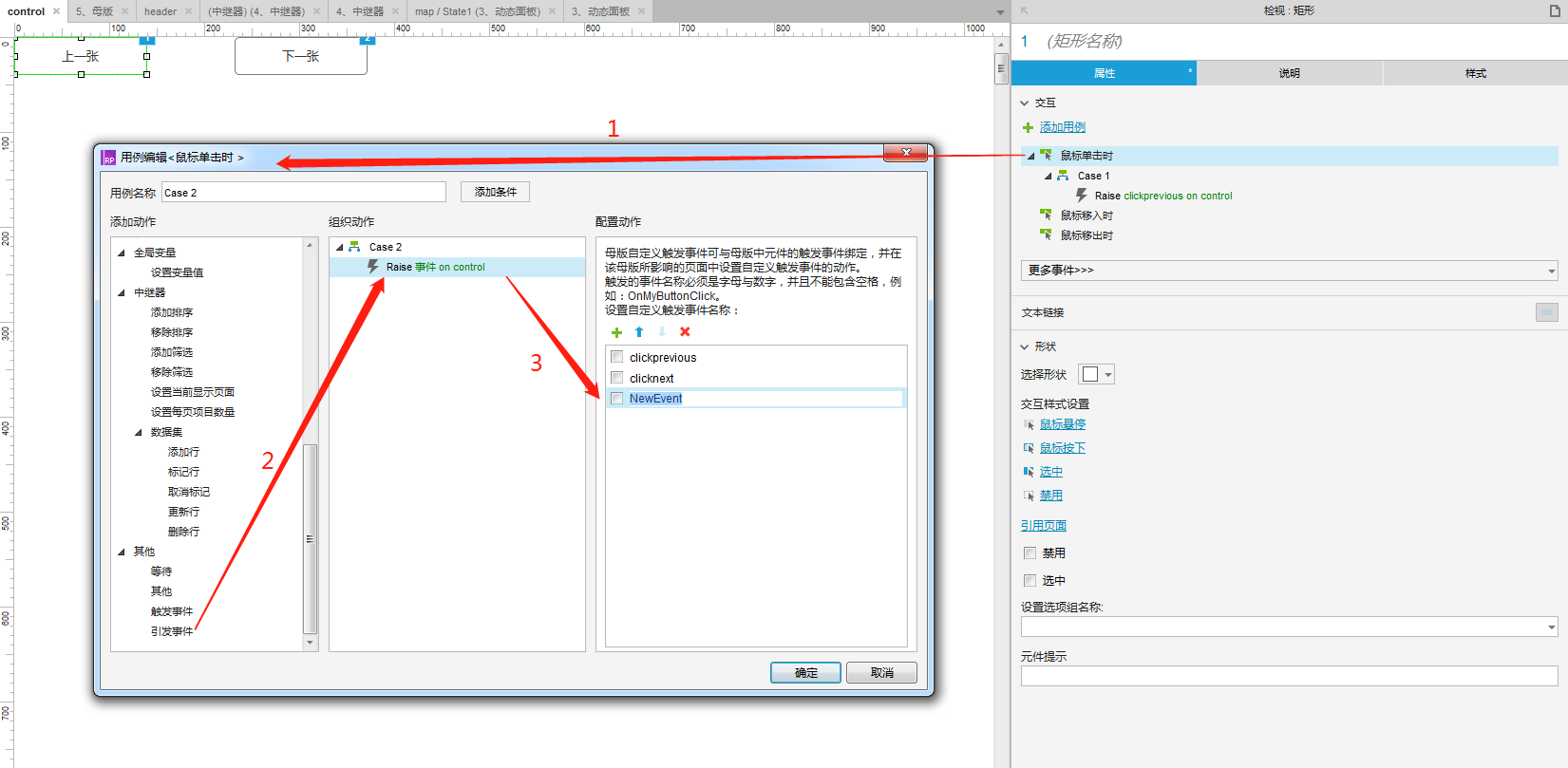
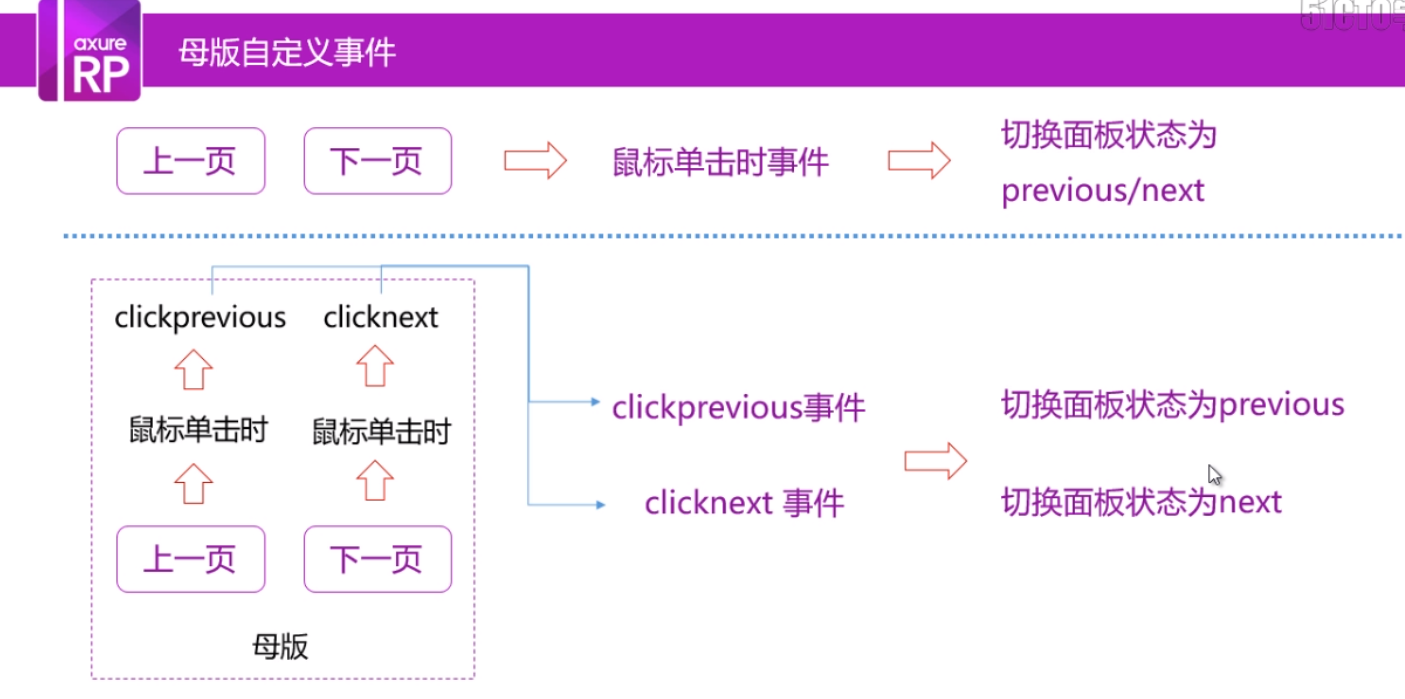
需要注意的是:母版的内部元件和外部元件不能直接进行交互,需要用到自定义事件:
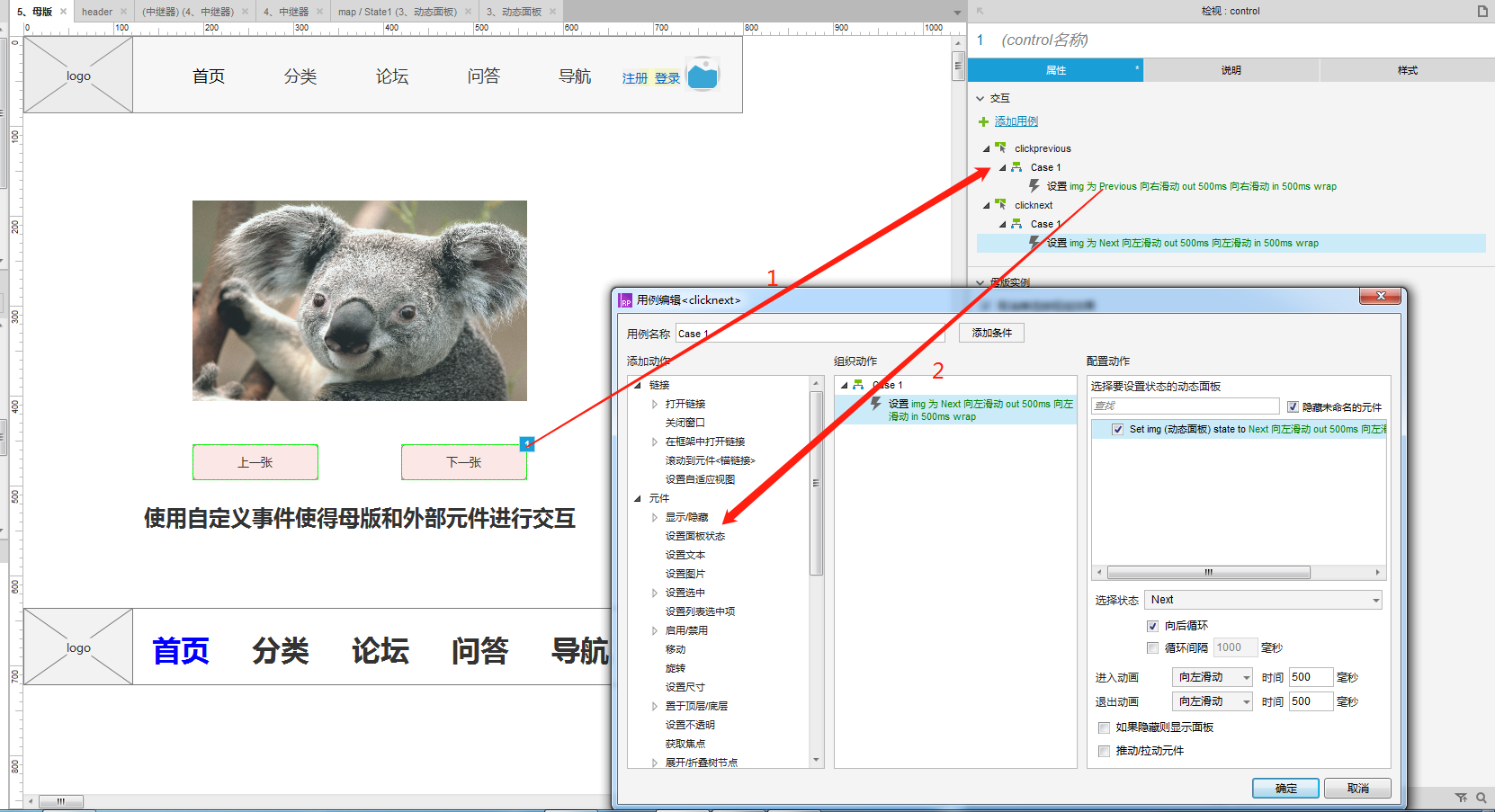
进入母版内部增加用例和自定义事件:

再在外部调用自定义事件,设置图片的面板状态:

总结流程:

Axshare
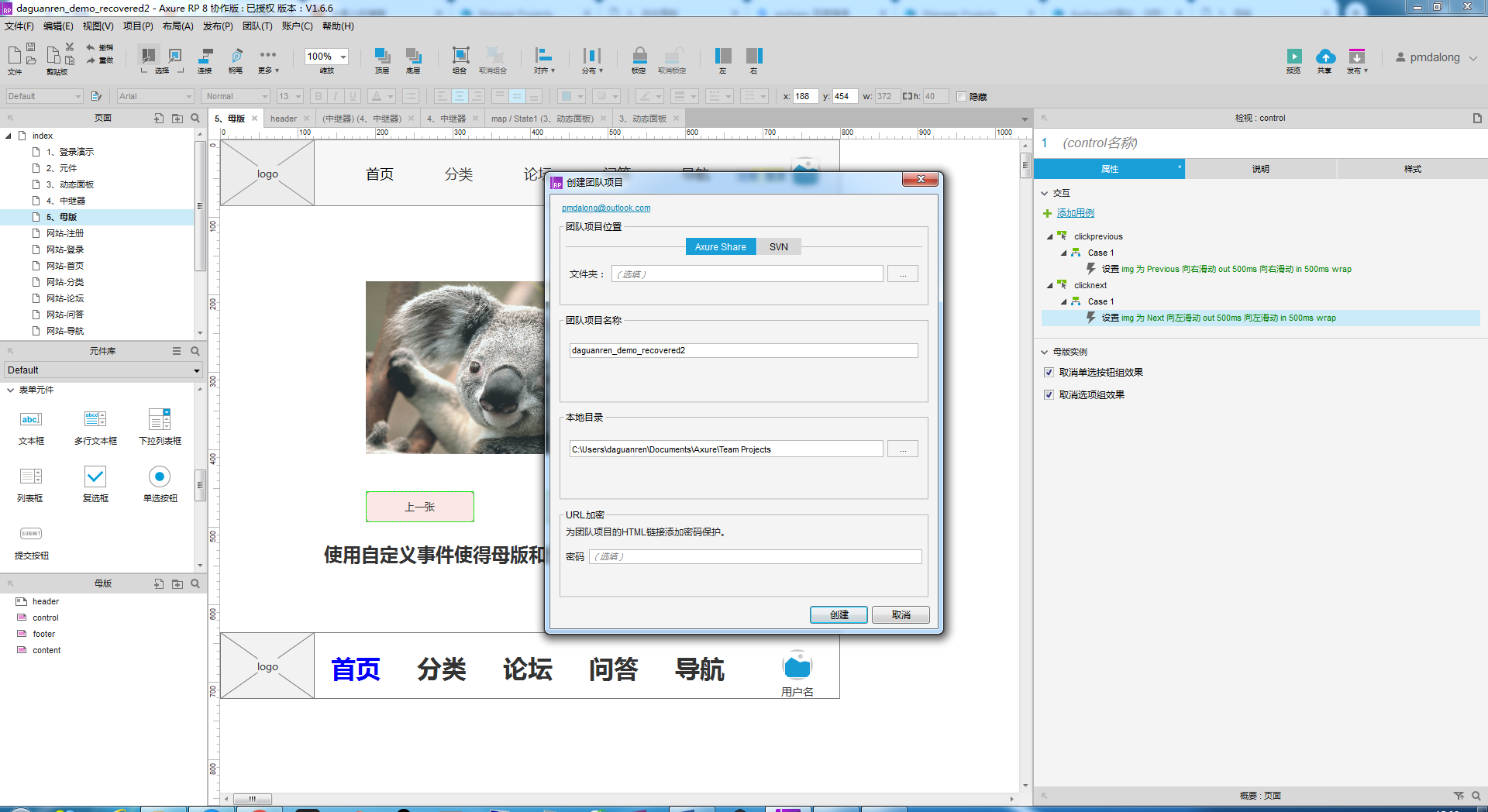
Axure Share是一个托管服务,可以方便地与其他人(包括您的团队和客户端)共享您的Axure RP原型。这是一个免费的服务,允许您上传多达1000个项目,每个RP文件最大支持400 MB。可以将自己制作好的原型发布到网页上,直接供客户、同事和老板查看和评论。

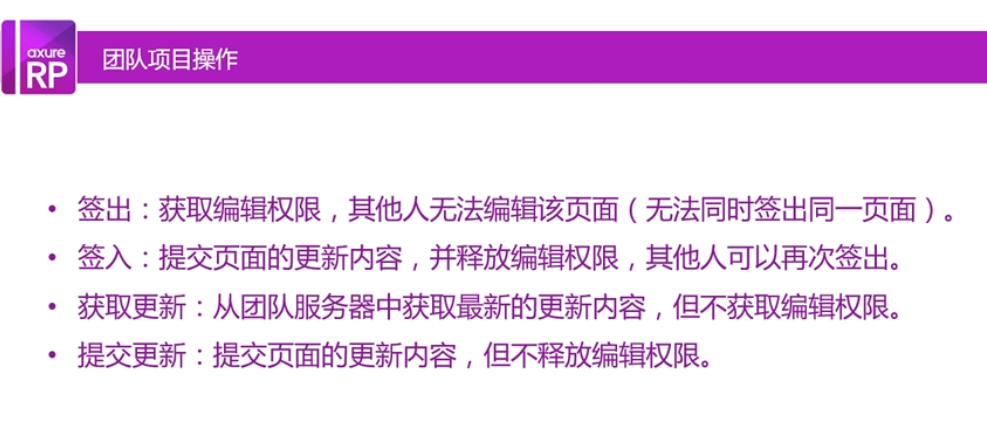
团队功能的Axshare,可以保留你的历史修改记录,但使用时需要进行签出和签入操作,来避免团队修改Axure原型的冲突问题。

函数
Axure中函数也挺多的,常见的函数有:
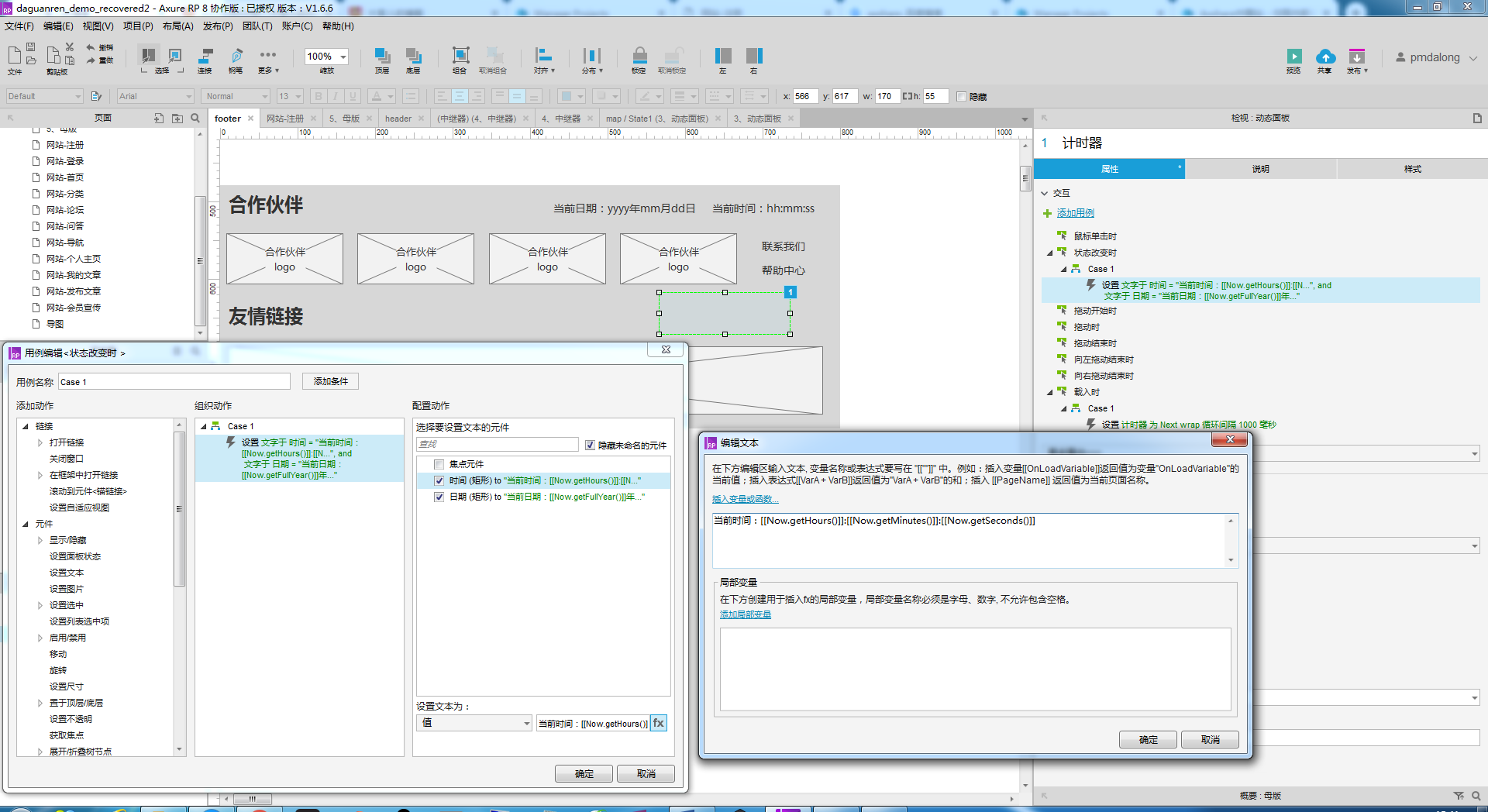
日期函数:

其中底部时间显示效果的案例实现方法如下:

使用一个动态面板作为计时器,每隔一秒钟,状态循环改变一次,监听状态改变时事件,设置日期和时间文字随之动态变化。
窗口函数:
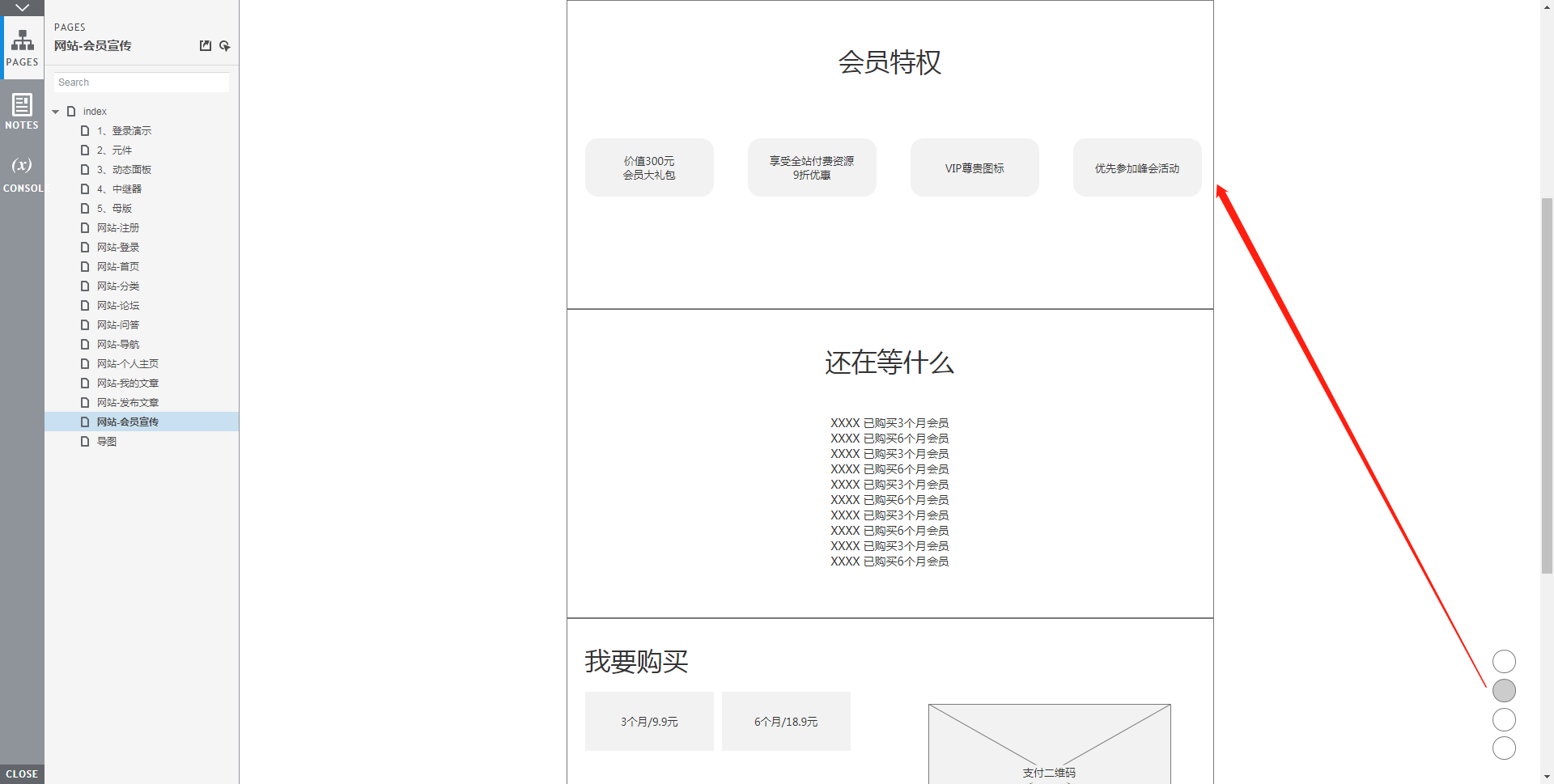
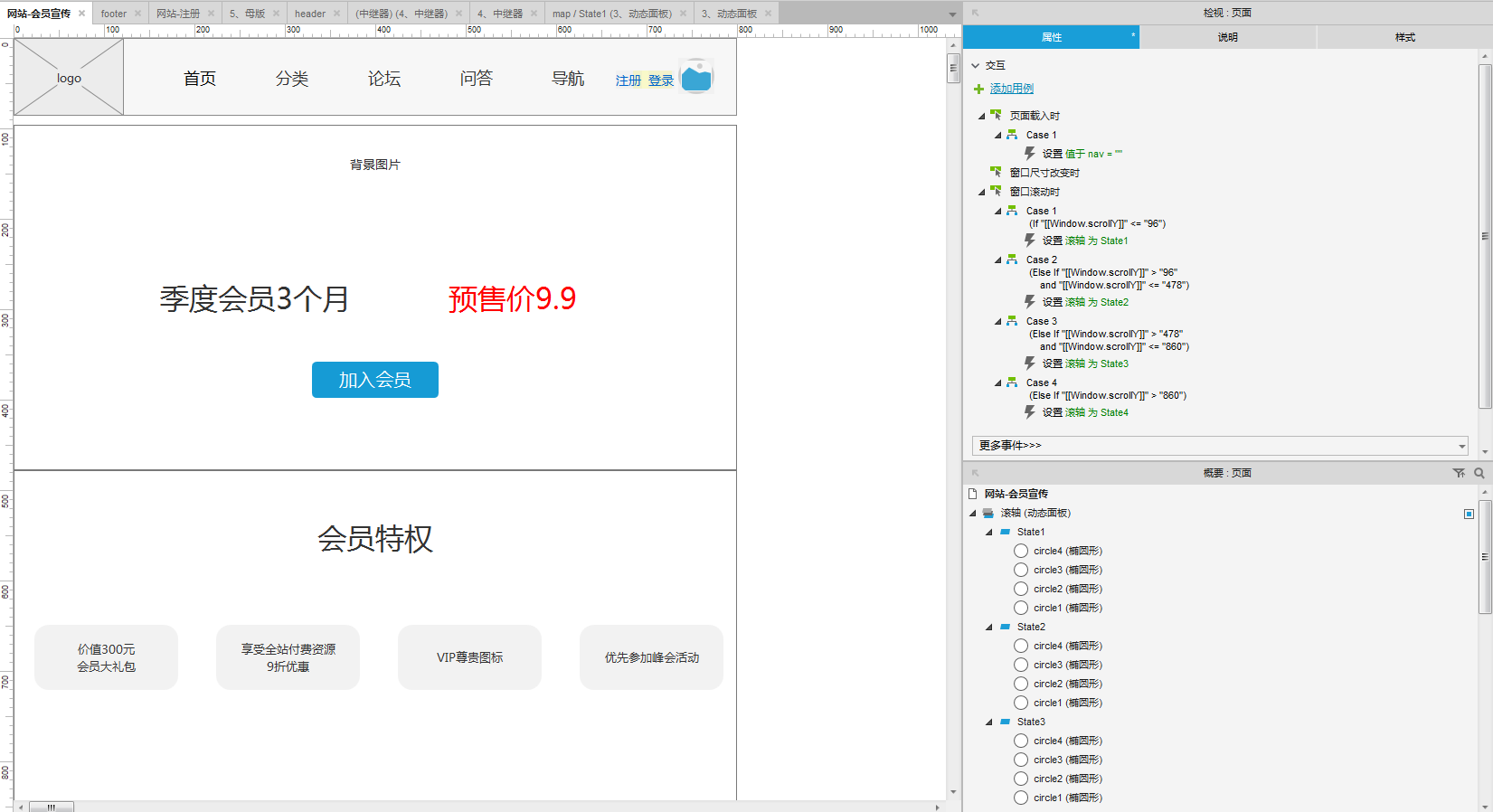
点击会员宣传,可以查看窗口滚动时的变化效果。

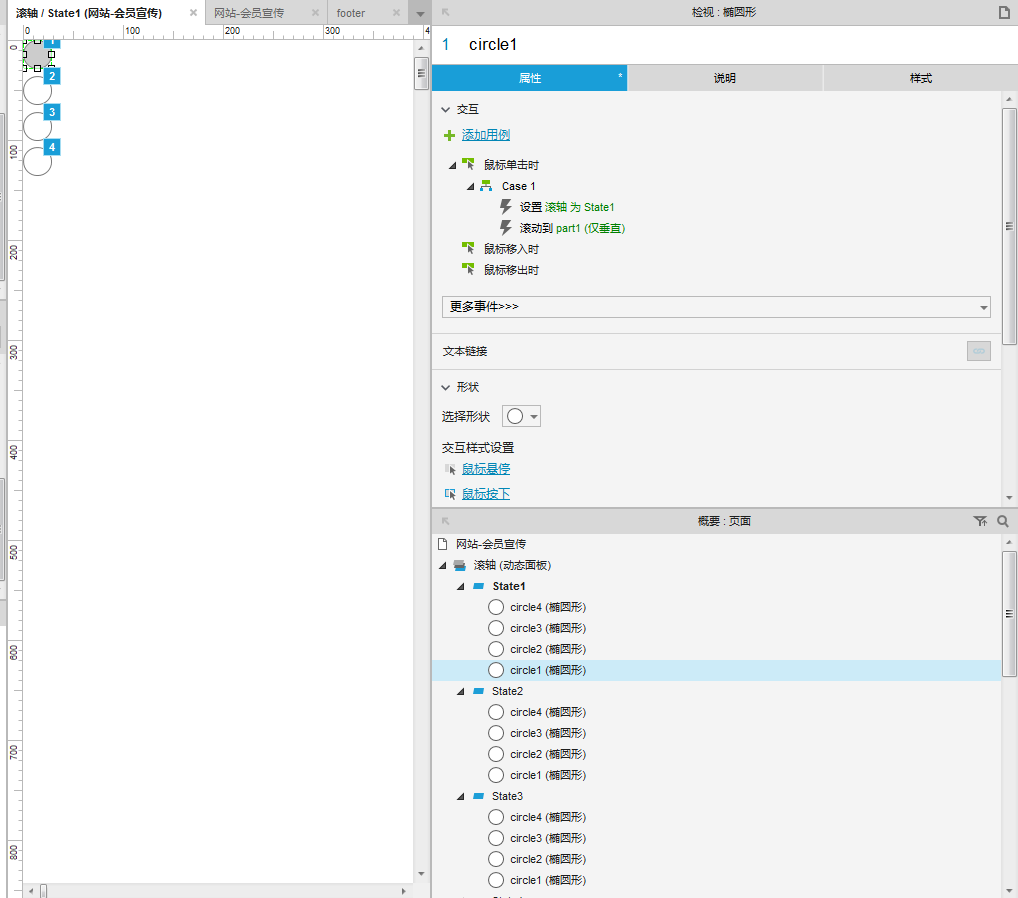
实现方式:
将四个圆圈指示器设置成动态面板,再设置四个不同的置灰状态。鼠标点击第一个圆圈指示器时,滚动到part1部分的方框区域内。

在页面中,当鼠标滚轴滚动到不同的part区域时,分别设置不同的滚轴状态:

元件函数:
可参考登录页面的滑块验证码。
参考:
https://www.axure.com/support/reference/axure-share-basics
http://edu.51cto.com/course/8008.html?source=so
https://www.daguanren.cc/post/product_manager_introduction.html

Comments