9月10日「小程序·云开发」开放,开发者工具新增「云开发」功能,开发者无需搭建服务器,就可实现小程序快速上线和迭代。
[云开发]主要包括三大基础能力:
- 云函数—开发者可根据业务需求,编写函数并部署在云端,即可在小程序内调用。开发者无需维护复杂的鉴权机制,也无需购买、搭建服务器,可便捷地完成小程序开发。
- 数据库—开发者可直接在小程序前端或云函数中对数据库进行读写,同时支持通过开发者工具内的「云开发」控制台进行数据管理。
- 存储管理—开发者可便捷地在小程序前端快速实现文件上传/下载及管理功能,同时也可以在开发者工具「云开发」控制台内进行管理。
小程序云开发与Serverless
IT计算的进化就像人类的进化,每一次进化都带来生产效率上的提升。


在这个发展历程中有以下几个渐进的里程碑事件:
- 通过虚拟化技术将大型物理机虚拟成单个的VM资源。
- 将虚拟化集群搬到云计算平台上,只做简单运维。
- 把每一个VM按照运行空间最小化的原则切分成更细的Docker容器。
- 基于Docker容器构建不用管理任何运行环境、仅需编写核心代码的Serverless架构。
因此,这个发展历程也是一场IT架构的演进,期间经历了一系列代际的技术变革,把资源切分得更细,让运行效率更高,让硬件软件维护更简单。IT架构的演进主要有以下几个特点:
- 硬件资源使用颗粒度变小
- 资源利用率越来越高
- 运维工作逐步减少
- 业务更聚焦在代码层面
Serverless的优点:
- 运营成本更低,开发者无需维护底层服务器和基础设施,只需专心业务逻辑
- 降低开发成本,在开发过程中,用户可以只关心业务逻辑,不关心业务逻辑运行环境的其他内容。
- 扩展能力强,架构的横向扩展是自动的、有弹性的、且由服务提供者所管理。
- 管理简单,架构更加简单,管理成本更低。
小程序的云开发就是一种Serverless的实现方式,让小程序的开发门槛大幅降低。
首先,我们来看下如何创建一个云开发项目。
创建云开发项目
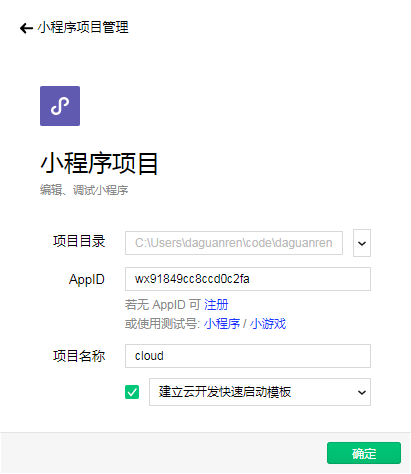
选择一个空的文件夹,新建一个小程序项目,输入AppID和项目名称,选择“建立云开发快速启动模板”。

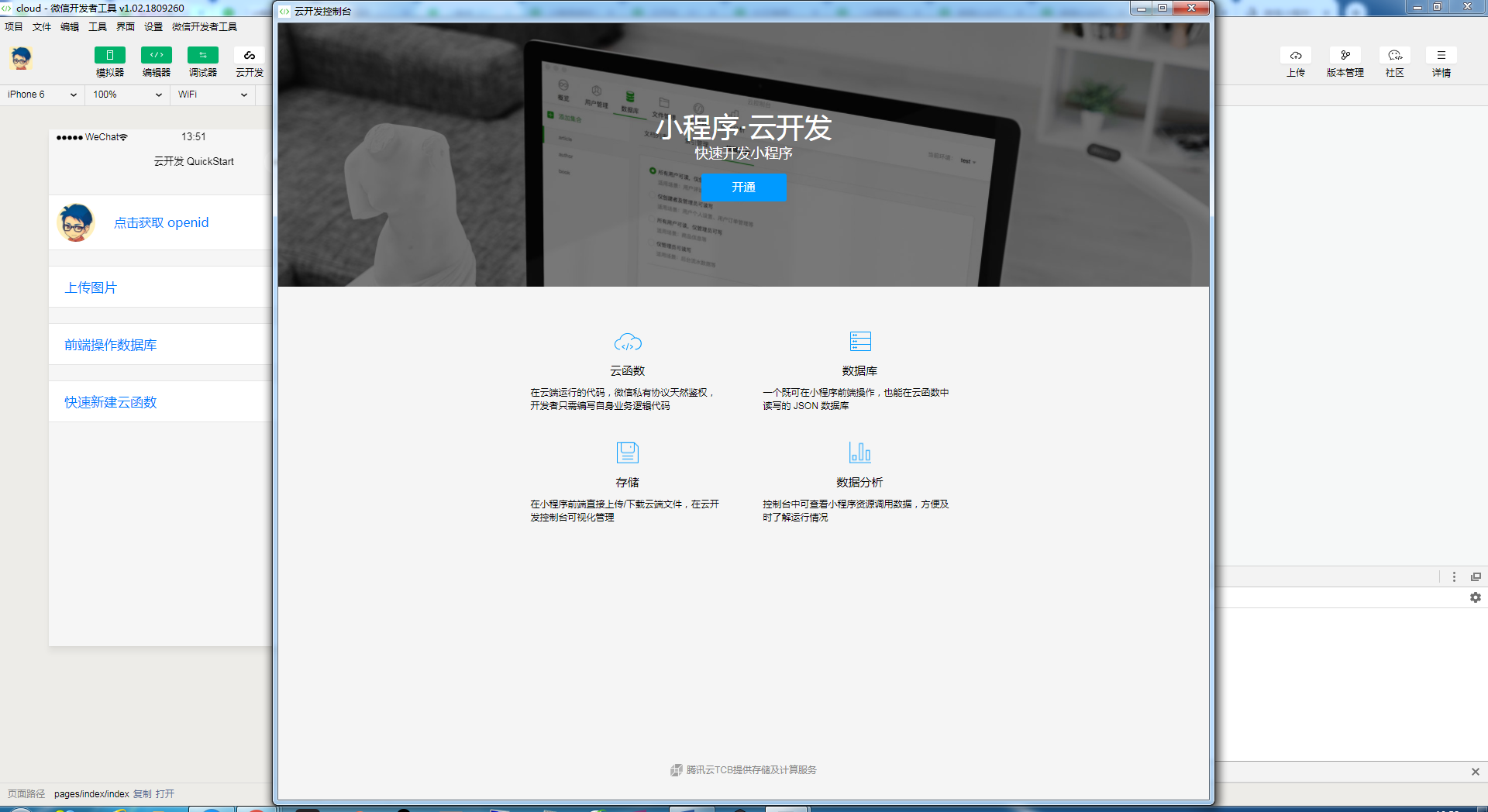
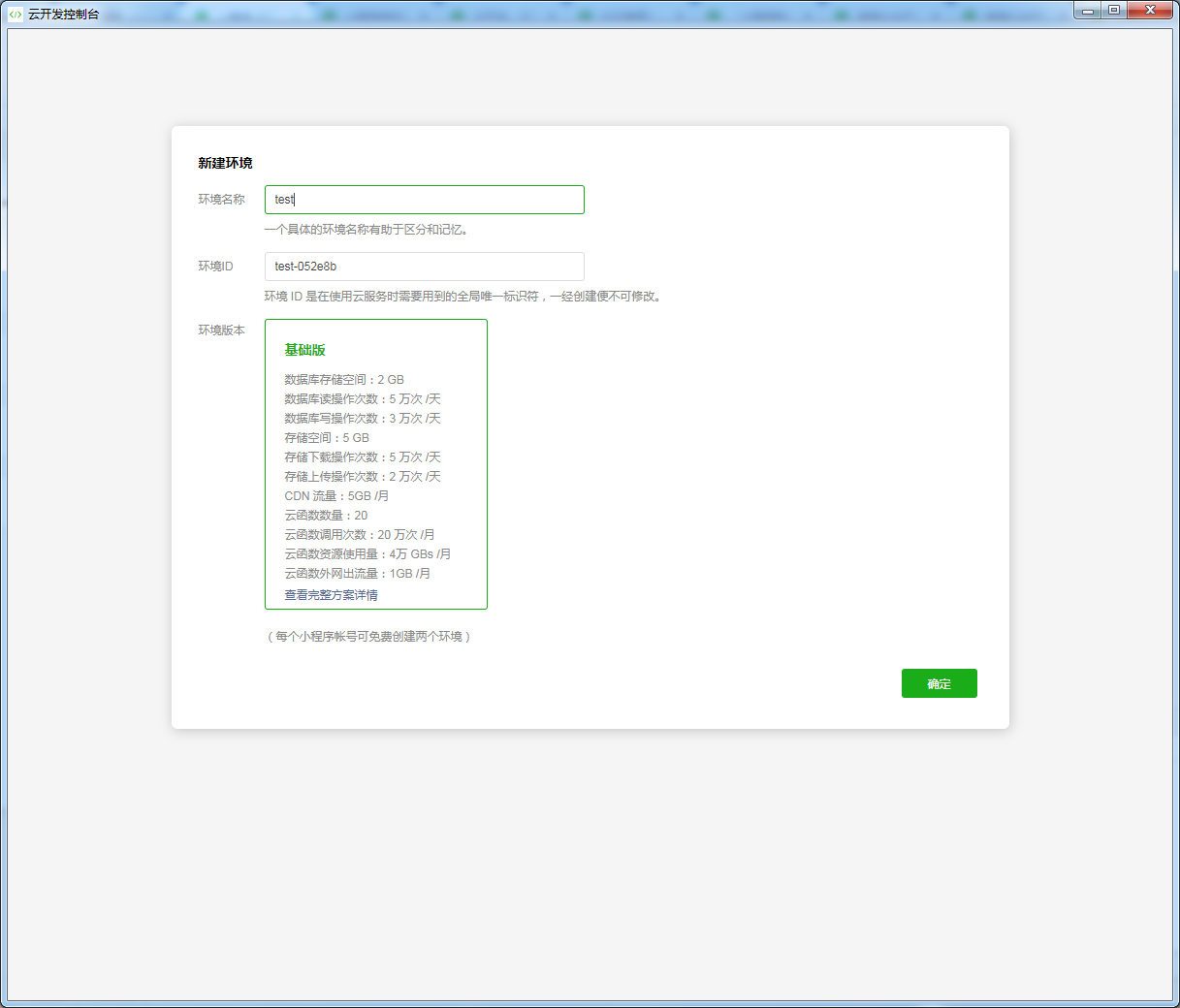
点击开发工具左上角的云开发小图标,开通云开发服务,并新建环境。
在实际开发中,建议每一个正式环境都搭配一个测试环境,所有功能先在测试环境测试完毕后再上到正式环境。以初始可创建的两个环境为例,建议一个创建为 test 测试环境,一个创建为 release 正式环境。


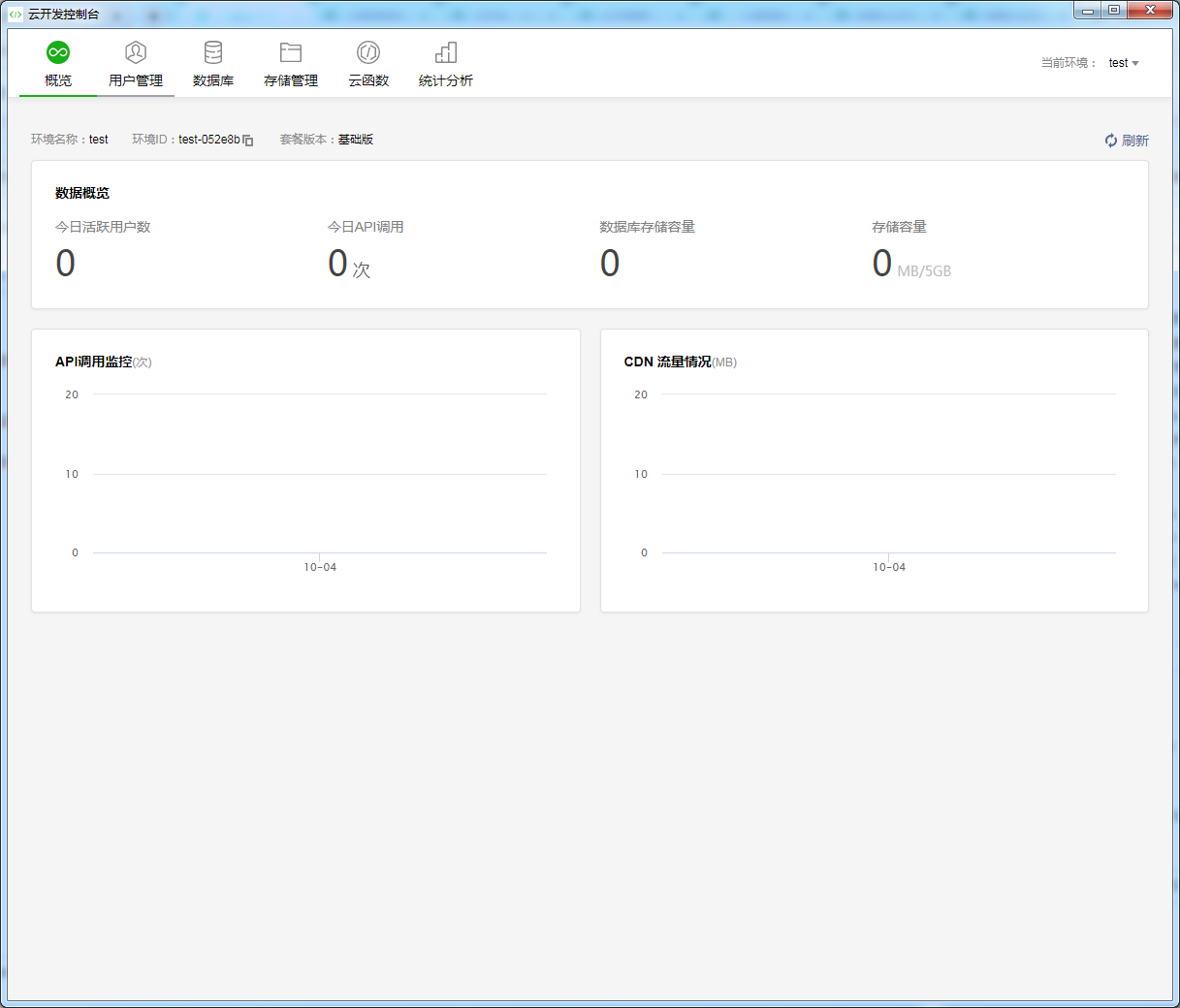
创建完后即可进入云开发控制台,控制台包含以下几个基本能力:
- 概览:查看云开发基础使用数据
- 用户管理:查看小程序用户信息
- 数据库:管理数据库,可查看、增加、更新、查找、删除数据、管理索引、管理数据库访问权限等
- 存储管理:查看和管理存储空间
- 云函数:查看云函数列表、配置、日志和监控
- 统计分析:查看云开发资源具体使用统计信息

接下来分别举例介绍云函数、数据库和存储管理的用法。
云函数
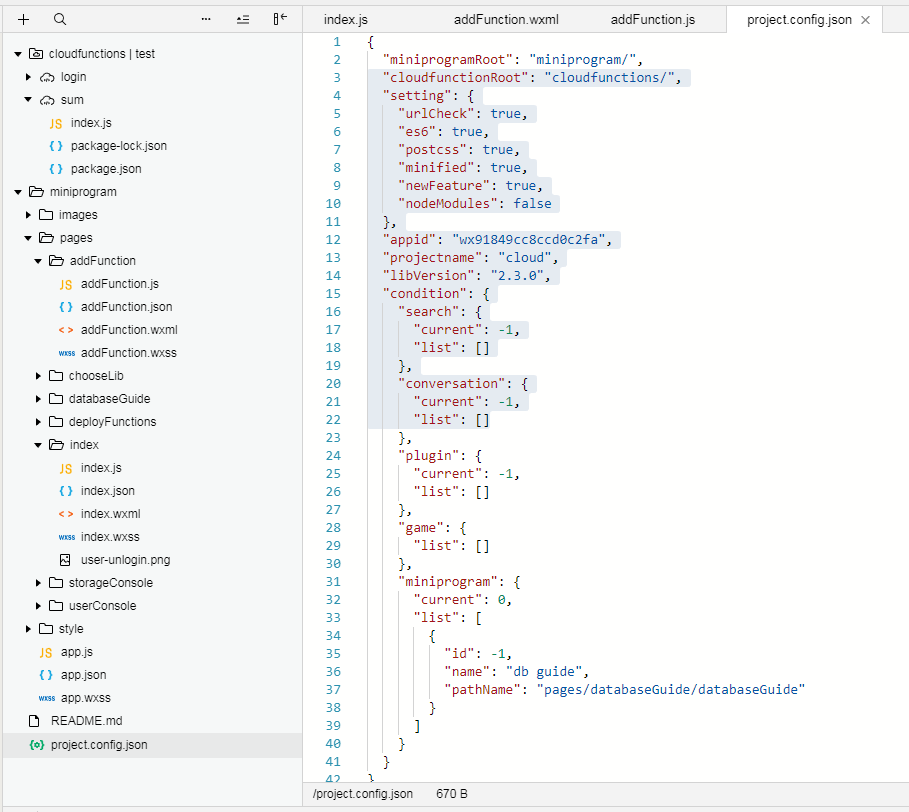
新建的云开发快速启动模板的project.config.json文件中的配置如下:

其中
"cloudfunctionRoot": "cloudfunctions/",
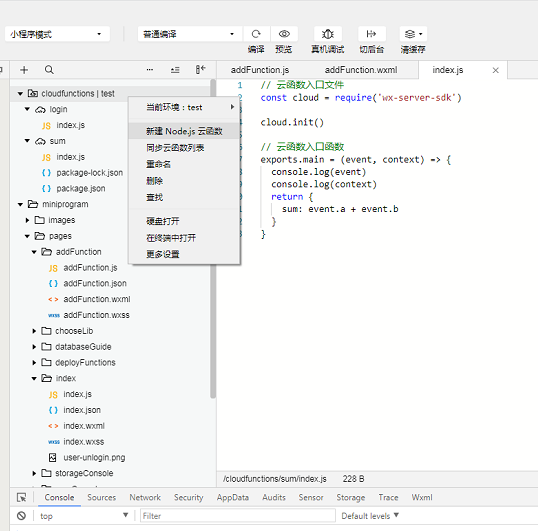
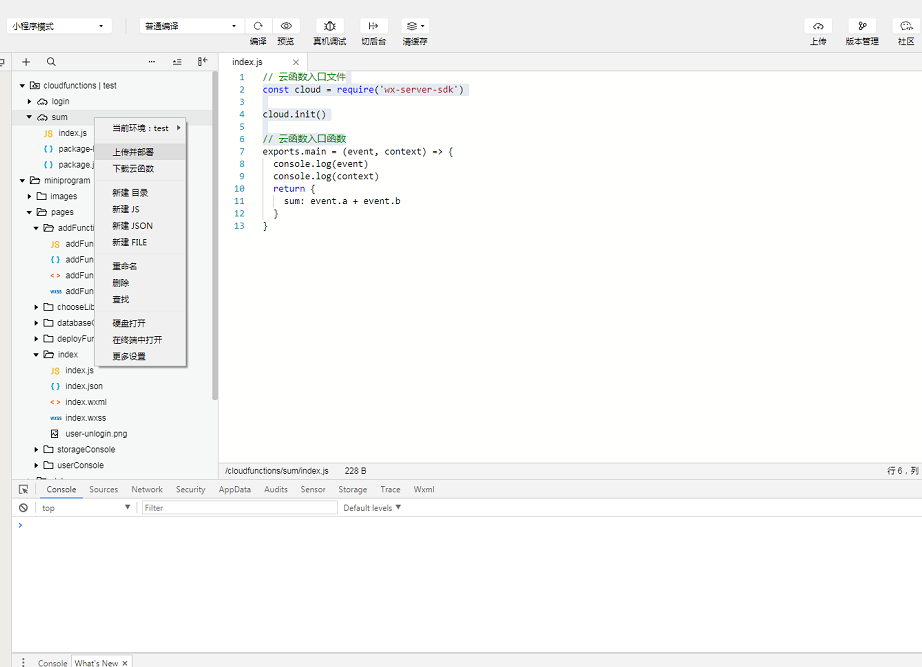
这段代码用于指定存放云函数的目录。在该目录上右键点击“新建Node.js云函数”即可新建云函数。

创建成功后记得可安装本地依赖。

在自动创建的index.js文件中增加如下代码:
// 云函数入口函数
exports.main = (event, context) => {
console.log(event)
console.log(context)
return {
sum: event.a + event.b
}
}
并上传和部署该函数至云端。

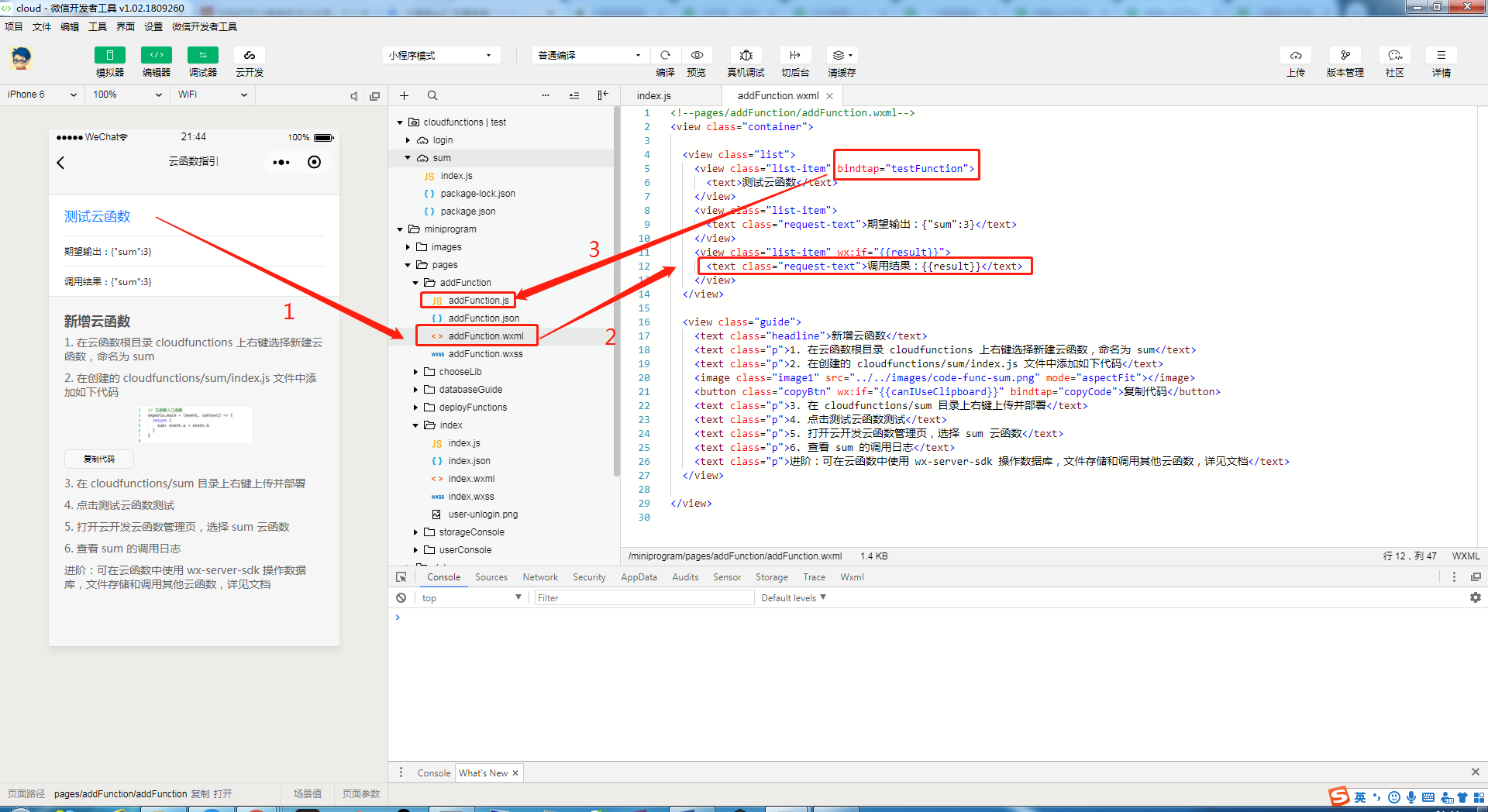
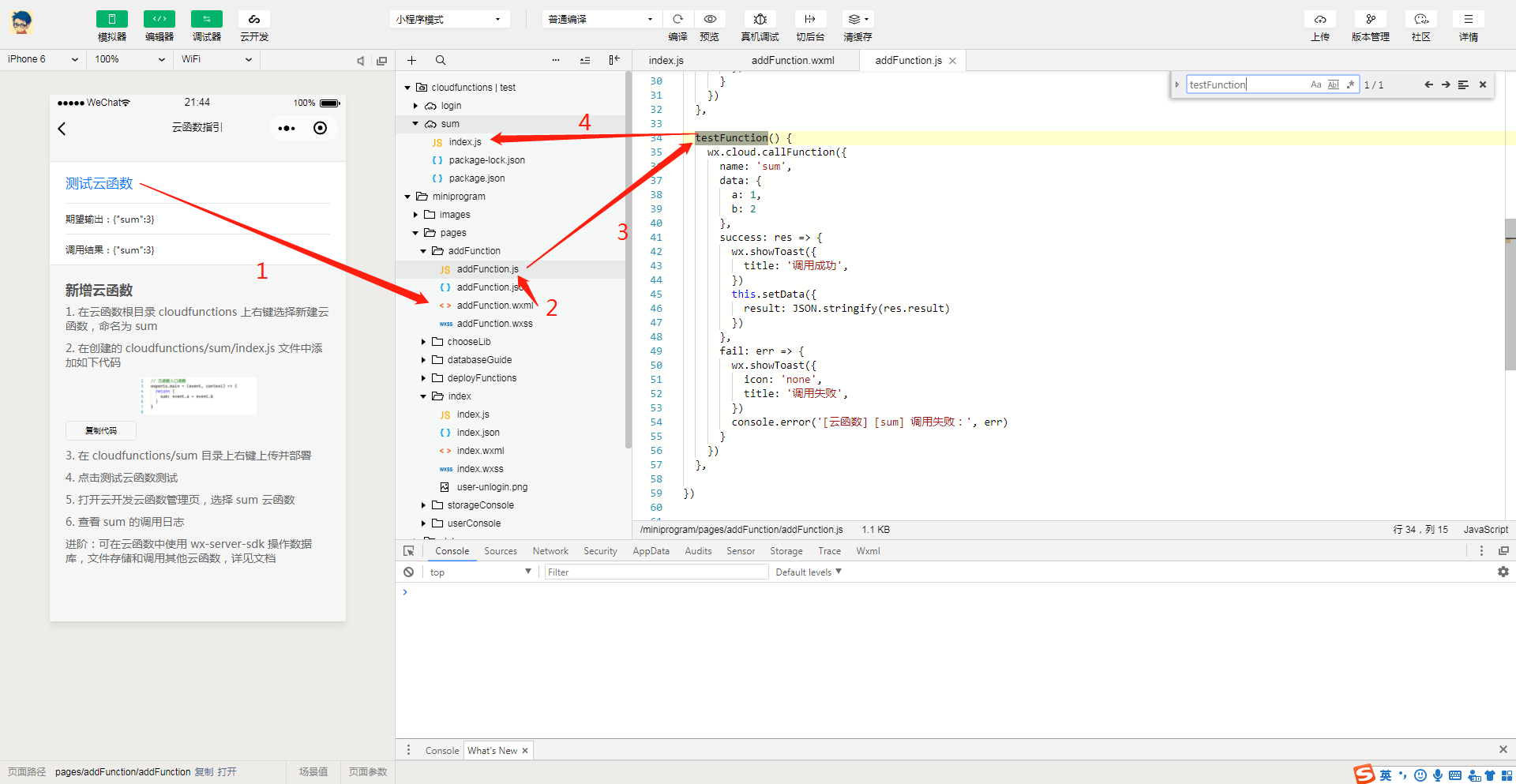
示例中的addFunction.wxml文件即调用addFunction.js文件中的testFunction函数,从而调用cloudfunctions/sum/index.js的云函数。

所以,总的流程是当我们点击模拟器中“测试云函数”按钮,调用addFunction.wxml的testFunction函数,testFunction函数在addFunction.js中定义的是需要调用“name”为“sum”云函数,即调用cloudfunctions/sum/index.js主函数。

劣势
小程序云开发虽然上手容易,也可以动态扩容,但目前还尚未成熟,而且开发出的接口,无法被外部的App和网页端调用。
未完待续。。。。
参考:
https://segmentfault.com/a/1190000012042629
https://help.aliyun.com/document_detail/65565.html
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/getting-started.html

Comments