对于不会写原生的我来说,网上查了很多资料,发现开发APP可选的框架很多,由于习惯“以貌取人”,就找了个看上去比较简单的——uniapp。
uni-app
uni-app上手
如何学习和上手uni-app开发,官方文档给出三个步骤:
建议第一步,看完uni-app官网的首页介绍。可以了解到uni-app到底是个什么东西?它能解决什么问题?
建议第二步,通过快速上手,亲身体验下uni-app。通过下载开发工具,创建项目,实际摸索和体验uni-app开发。
建议第三步,看完《uni-app官方教程》,出品人:DCloud,课时:共3节。跟随视频教程一起,编写代码,创建news的demo实例。
uni-app安卓证书申请
uni-app的web-view使用方式
之前用小程序开发了一套自定义相机,由于没有安卓原生开发,想使用内嵌H5的方式来实现自定义相机。那么就需要使用到web-view,以及需要用H5实现自定义相机。
H5如何实现自定义相机呢?这里需要用到MediaDevices
参考博客如何构建一个简单的摄像头组件
自定义相机拍出来的是canvasElement对象,可以通过canvasElement.toDataURL类似这些函数实现canvas和DataURL等不同格式的相互转换。
什么是Data URL?给了我们一种很巧妙的将图片“嵌入”到HTML中的方法。跟传统的用img标记将服务器上的图片引用到页面中的方式不一样,在Data URL协议中,图片被转换成base64编码的字符串形式,并存储在URL中,冠以mime-type。本文中,我将介绍如何巧妙的使用Data URL优化网站加载速度和执行效率。它的形式如下:
<img src="data:image/gif;base64,R0lGODlhMwAxAIAAAAAAAP///
yH5BAAAAAAALAAAAAAzADEAAAK8jI+pBr0PowytzotTtbm/DTqQ6C3hGX
ElcraA9jIr66ozVpM3nseUvYP1UEHF0FUUHkNJxhLZfEJNvol06tzwrgd
LbXsFZYmSMPnHLB+zNJFbq15+SOf50+6rG7lKOjwV1ibGdhHYRVYVJ9Wn
k2HWtLdIWMSH9lfyODZoZTb4xdnpxQSEF9oyOWIqp6gaI9pI1Qo7BijbF
ZkoaAtEeiiLeKn72xM7vMZofJy8zJys2UxsCT3kO229LH1tXAAAOw==">
以下场景适合使用DataURL:
- 当访问外部资源很麻烦或受限时
- 当图片是在服务器端用程序动态生成,每个访问用户显示的都不同时。
- 当图片的体积太小,占用一个HTTP会话不是很值得时。
从web图片裁剪出发:了解H5中的Blob,主要涉及Blob、File、FileReader、ArrayBuffer、ArrayBufferView、DataURL的概念的解析
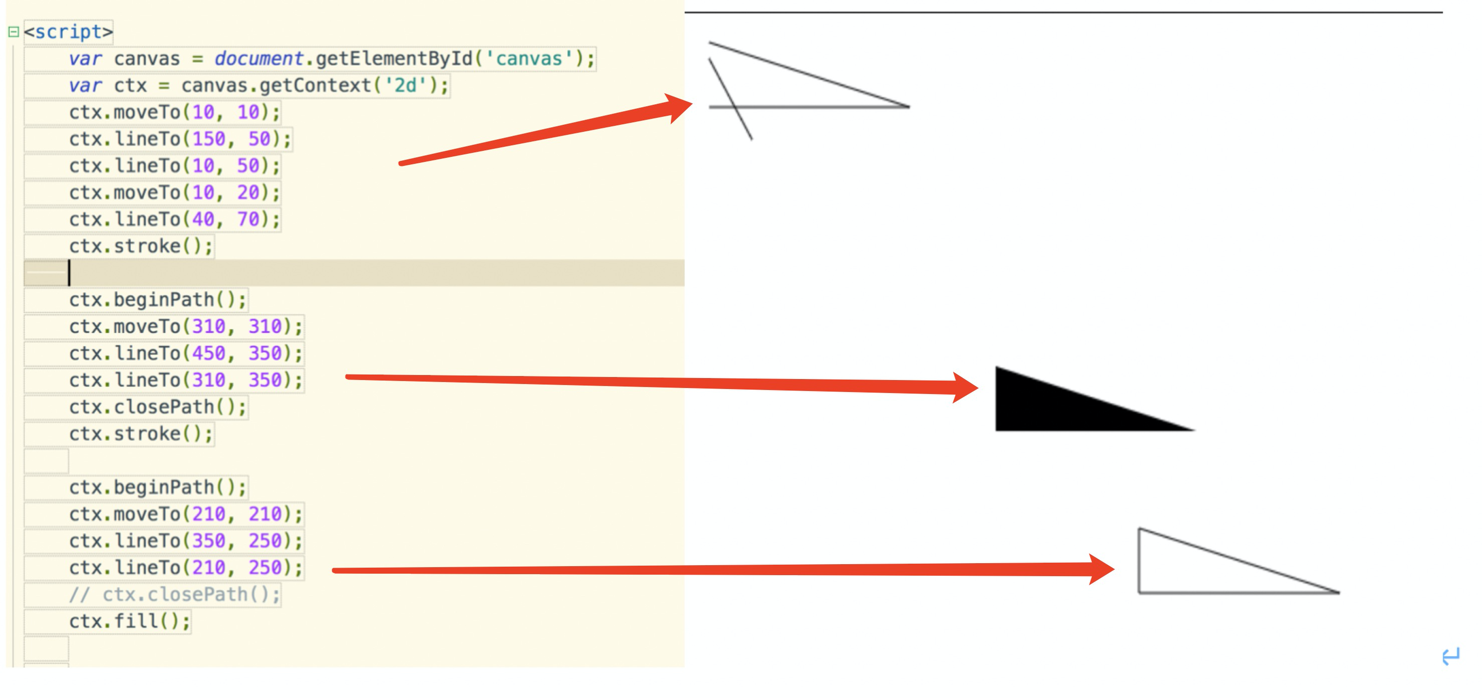
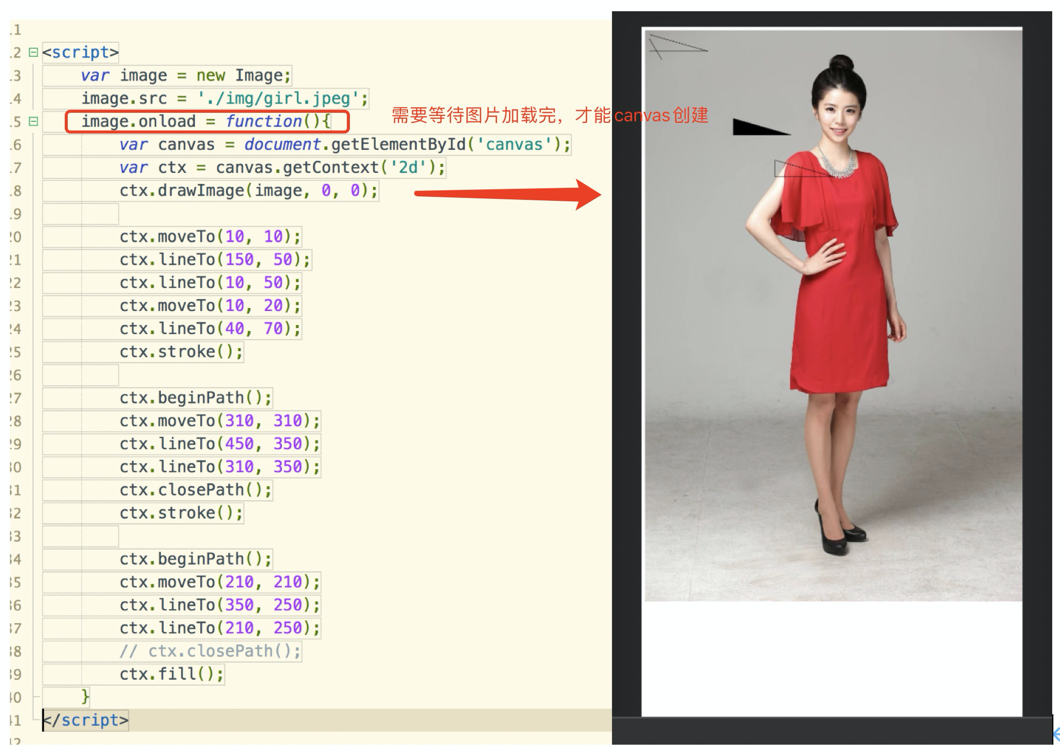
关于canvas,可以看讲一讲 Canvas 究竟是个啥
线条和路径的画法:


Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
uniapp官方推荐使用axios向后端发送请求。使用form表单+axios的post发送图片到后端。
目前我们有通过videoElement创建的canvas画布,画布转成的dataURL,需要将dataURL再转成file,然后发送给后端。参考:DataURL与File,Blob,canvas对象之间的互相转换的Javascript

Comments